Flexbox CSS es un sistema de maquetación unidimensional, pensado principalmente para el acomodo interno de los elementos, componentes y/o widgets de una interfaz de usuario.
Conceptos Básicos
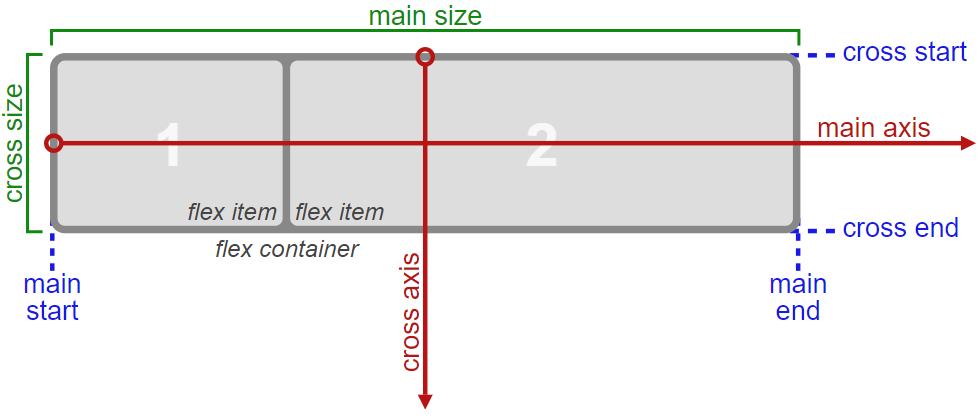
- Contenedor Padre ( Flex Container ).
- Elementos Hijos ( Flex Items ).
- Eje Principal ( Main Axis )
- Eje Transversal ( Cross Axis ).

Propiedades CSS
Flexbox tiene 14 propiedades CSS, 8 que aplican al contenedor padre y 6 a los elementos hijos, a continuación te doy una definición muy puntual sobre cada propiedad, así como los posibles valores que pueden aceptar.
El primer valor que enlisto en cada propiedad es el que toman por defecto.
Propiedades del contenedor padre
display: Define que una caja será flexbox de bloque o flexbox de línea.
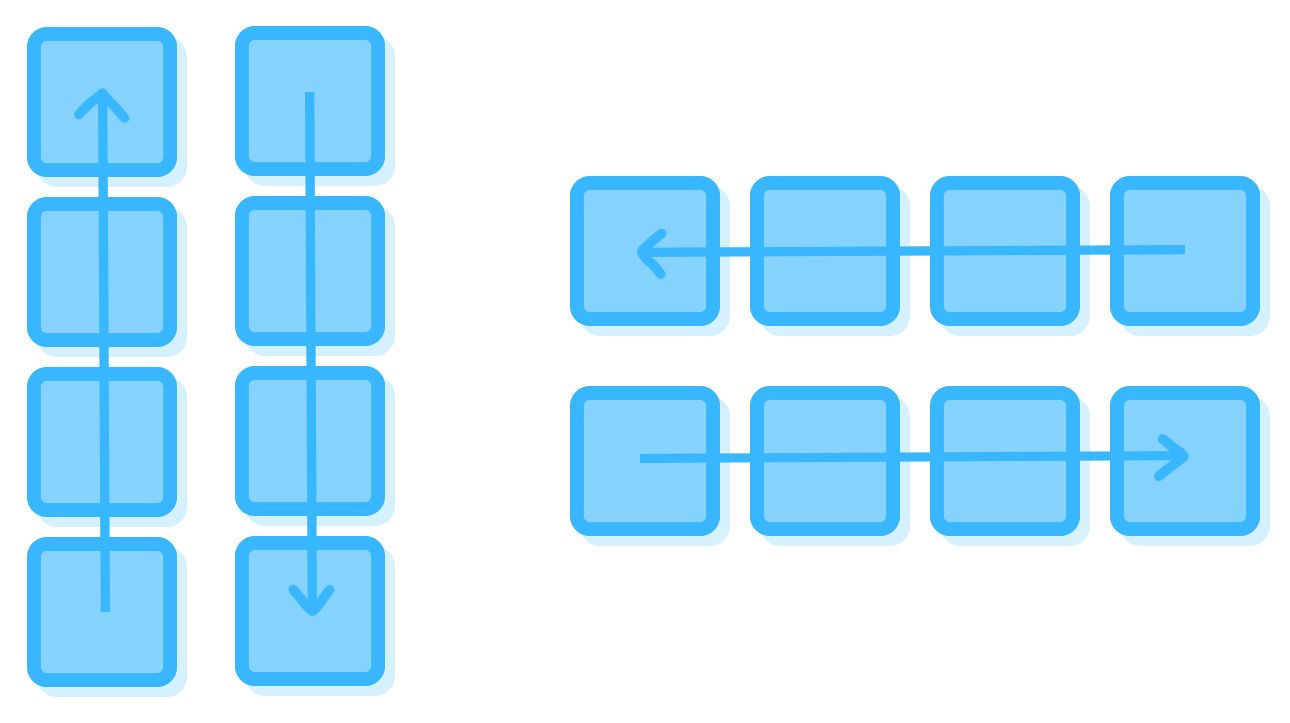
display: flex | inline-flex;flex-direction: Define el eje principal (main axis) row - X, column - Y.
flex-direction: row | row-reverse | column | column-reverse;
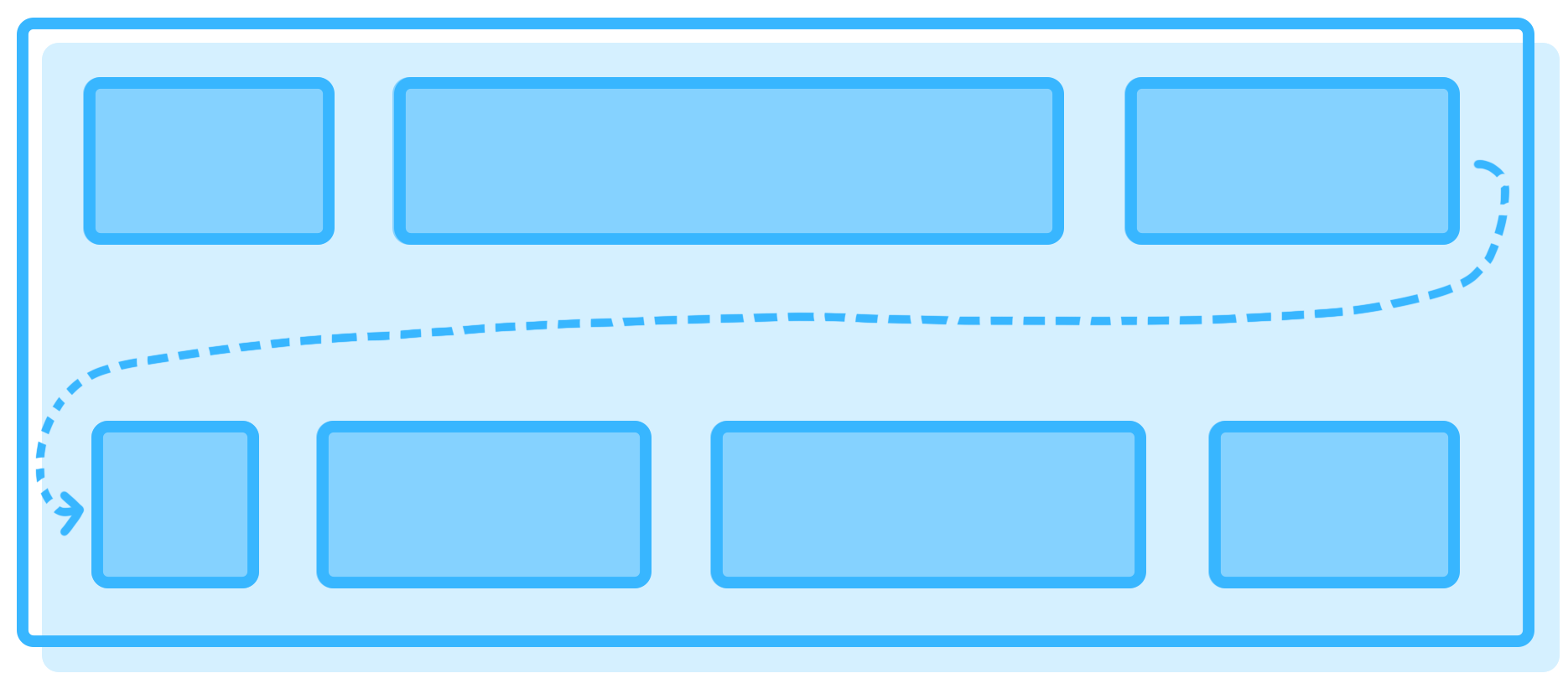
flex-wrap: Define si la caja flexbox envuelve o NO a sus hijos.
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: Es un shorthand de flex-direction y flex-wrap.
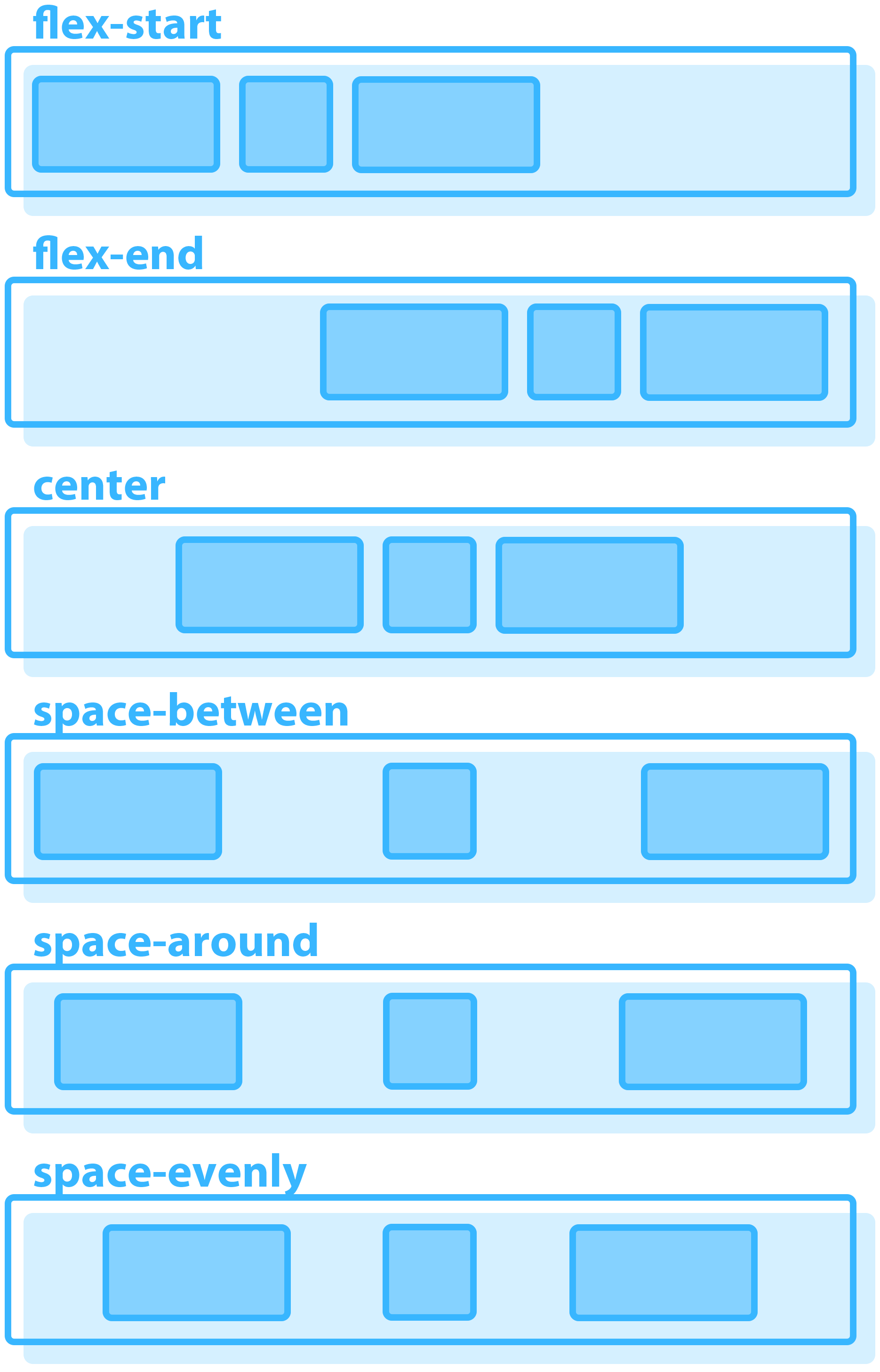
flex-flow: flex-direction flex-wrap;justify-content: Define la alineación de los hijos en el eje principal (main axis).
justify-content: flex-start | center | flex-end | space-between | space-around |
space-evenly;
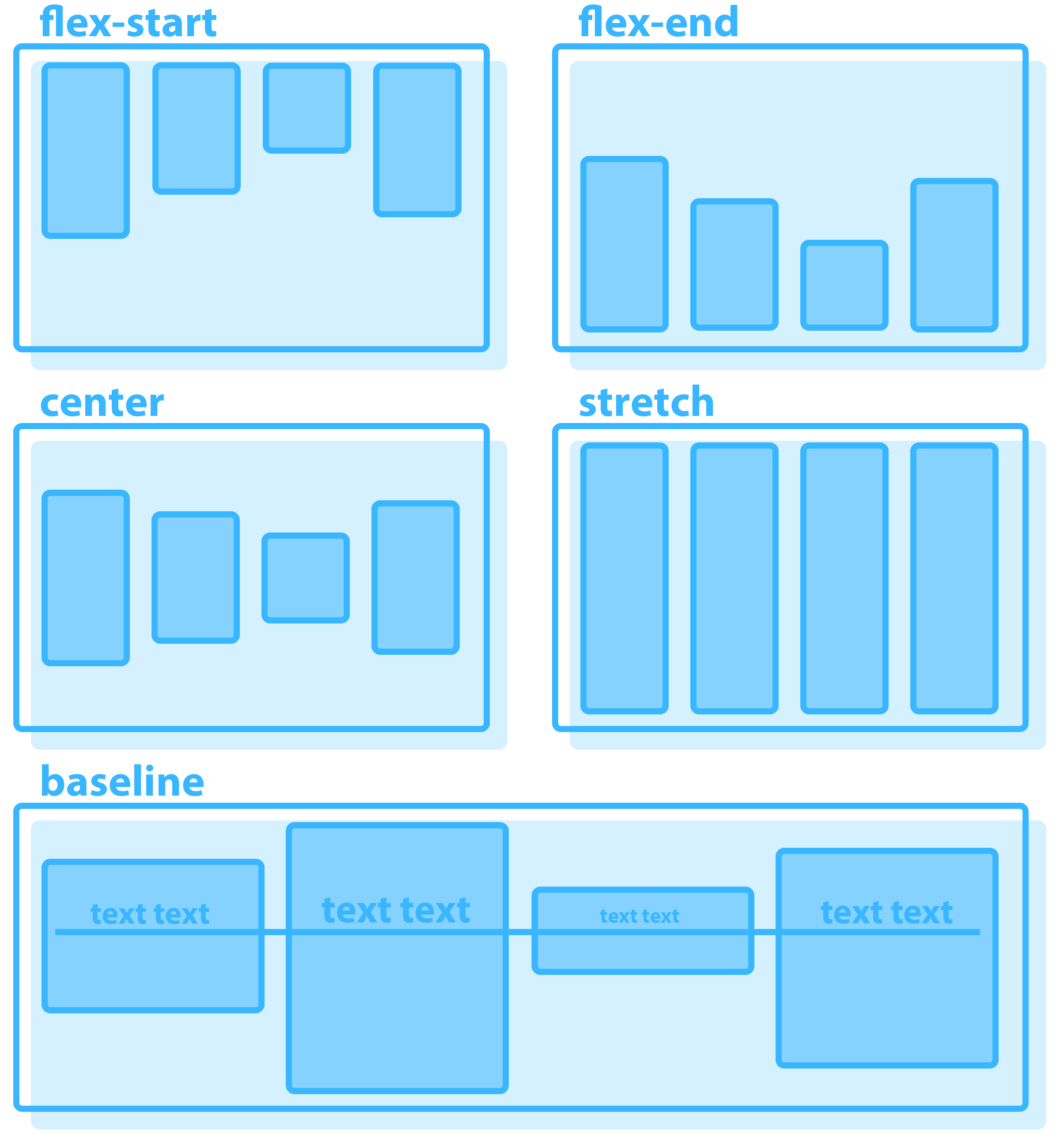
align-items: Define la alineación de los hijos en el eje transversal (cross axis), dentro de cada línea.
align-items: stretch | flex-start | flex-end | center | baseline;
align-content: Define la alineación de los hijos en el eje transversal (cross axis), NO funciona cuando los hijos están en UNA sóla línea (es decir cuando flex-wrap tiene el valor de nowrap, NO FUNCIONA).
align-content: flex-start | flex-end | center | space-between | space-around |
space-evenly | stretch;Propiedades de los elementos hijos
flex-grow: Cuando la caja flexbox tenga espacio sobrante, es la habilidad o el factor de crecer, valor por defecto es 0, NO se aceptan valores negativos.
flex-grow: 0;flex-shrink: Cuando la caja flexbox NO tenga espacio sobrante, es la habilidad o el factor de encogerse, valor por defecto es 1, NO se aceptan valores negativos.
flex-shrink: 1;flex-basis: Es el tamaño del elemento hijo dentro de la línea de la caja flexbox.
- Si la caja flexbox tiene dirección de fila, flex-basis representa el width.
- Si la caja flexbox tiene dirección de columna, flex-basis representa el height.
- Valor por defecto auto.
flex-basis: auto | 100px | 2rem | 50% | etc...;flex: Es un shorthand de las propiedades flex-grow, flex-shrink y flex-basis, en ese orden.
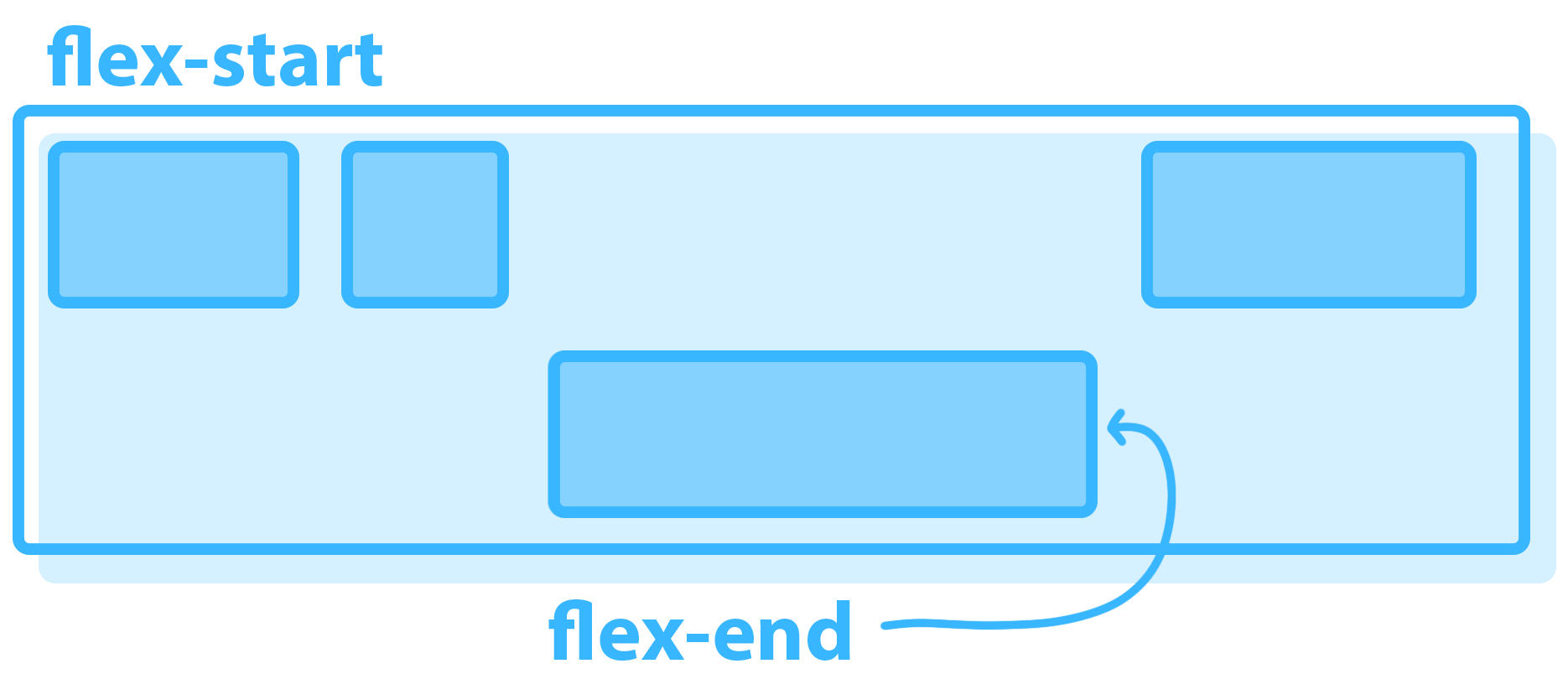
flex: 0 1 auto;order: Representa el orden que tendrán los elementos hijos en la caja flexbox.
- Valor por defecto 0.
- Se aceptan valores positivos y negativos.
- Un valor menor siempre irá antes que un valor mayor.
order: 0 | 1 | 2 | -3 | etc...;align-self: Sobreescribe el valor de la propiedad align-items sólo para el elemento hijo especificado.
align-self: stretch | flex-start | flex-end | center | baseline;
Flexbox en la práctica
Maquetación y Responsive Design
En este video te explico como hacer maquetación y responsive design artesanal con Flexbox, además te explico como funciona internamente la grid de Bootstrap 4 gracias a Flexbox.
Ejercicios Prácticos
En este videos te enseño a realizar los siguientes casos prácticos con Flexbox:
- Sticky Footer.
- Cabecera Responsive con Logo y Menú.
- Hero Image.
- Centrado perfecto.
En este videos te enseño a realizar los siguientes casos prácticos con Flexbox:
- Maquetación Zig Zag ( Split Layout ).
- Responsive Design sin Media Queries.
Flexbox y Bootstrap
En este video te enseño a sacarle el máximo provecho a todas las clases utilitarías que trae Bootstrap 4 de Flexbox, además hago todos los ejercicios que hicimos en los 2 videos anteriores pero usando exclusivamente Bootstrap 4.
Con este video terminamos la miniserie que hice sobre Flexbox en mi canal de YouTube.
Más información sobre Flexbox
Aquí te dejo algunos enlaces interesantes para que puedas aprender más sobre Flexbox:
- A Complete Guide to Flexbox: La mejor guía que hay sobre Flexbox del blog CSS Tricks, dicho artículo siempre está vigente, cada vez que sale algo nuevo sobre Flexbox, el contenido se actualiza 😀.
- Bootstrap Flexbox Utilities: En este enlace puedes ver todas las clases utilitarias de Flexbox que trae Bootstrap 4.
- Propiedades Flexbox Interactivas: Repasa los valores de las propiedades Flexbox con este codepen interactivo.
- Flexbox Defense: Aprende Flexbox interactuando con este videojuego.
- Flexbox Froggy: Aprende Flexbox interactuando con este videojuego.
- CSS Flexbox Cheatsheet: abre una hoja de trucos Flexbox directamente en Visual Studio Code, ¿quieres ver cómo instalarla? puedes verlo en este artículo.
- Miniserie Flexbox CSS: En esta serie de videos en mi canal de YouTube te enseño todo lo que necesitas saber sobre Flexbox CSS para maquetar sitios y aplicaciones web.
- Códigos en GitHub: En este repositorio te dejo los códigos que realice en la miniserie sobre Flexbox CSS que hice en mi canal de YouTube.
Adicionalmente al contenido sobre Flexbox CSS que puedes encontrar en mi sitio y canal de YouTube, también te invito a ver mi artículo y curso sobre Grid CSS que es el modelo de maquetación que complementa a Flexbox CSS, con ambas herramientas serás una poderosa y afilada navaja suiza 😎🪒 en términos de maquetación web.
🌱 estás en mi jardín digital 🌱
🦊🐺🐸🐧🪲🐉🦍🐅🐥🌟🪶