Hola, en esta nota te comparto la configuración inicial y las extensiones básicas que uso para desarrollo web frontend en Visual Studio Code.
Configuración inicial
{
"window.zoomLevel": 1,
"editor.wordWrap": "on",
"files.autoSave": "onFocusChange",
"window.restoreWindows": "none",
"security.workspace.trust.untrustedFiles": "open",
"editor.detectIndentation": false,
"editor.tabSize": 2,
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": true,
"editor.renderWhitespace": "all",
"terminal.integrated.defaultProfile.windows": "Git Bash",
"emmet.includeLanguages": {
"javascript": "html"
},
"liveServer.settings.donotVerifyTags": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.formatOnType": true
}Para copiar la configuración en el archivo settings.json de tu VSCode, sólo debes:
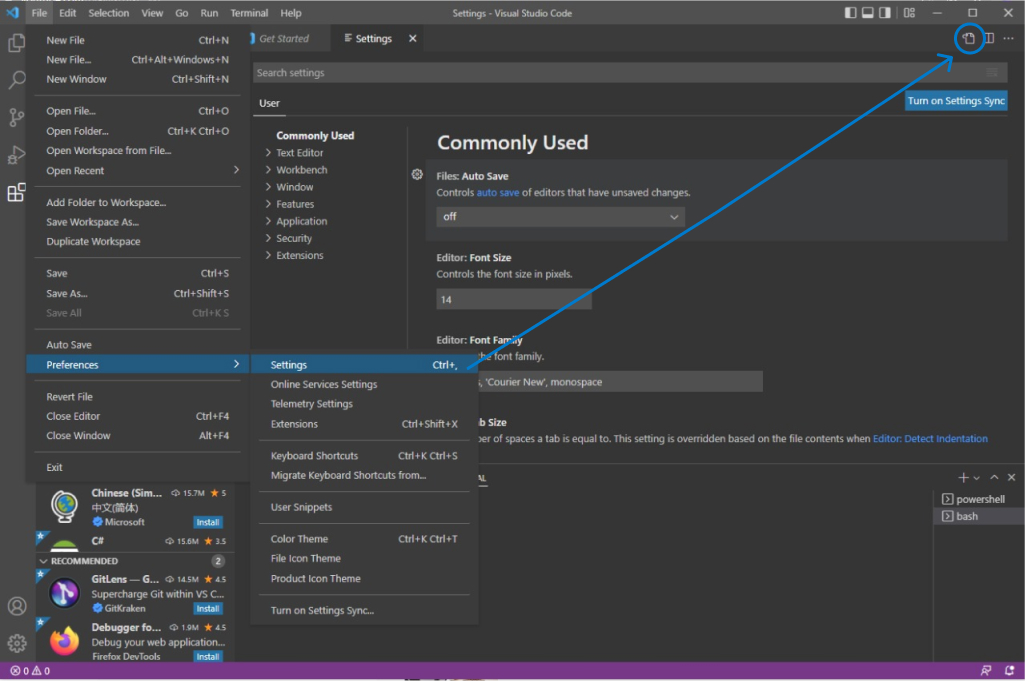
- Ir al Menú File (Archivo),
- luego a Preferences (Preferencias),
- y seleccionar Settings (Configuraciones),
- ahí sólo da clic en el botón Open Settings (JSON) que está en la esquina superior derecha,
- y listo, copía la configuración que te sirva.

Extensiones
La siguientes son mis extensiones imperdibles para Visual Studio Code:
- Spanish Language Pack for Visual Studio Code: para usar la interfaz de VS Code en español.
- Live Server: levanta un servidor local de desarrollo con función de recarga en vivo para páginas estáticas y dinámicas desde Visual Studio Code.
- Prettier - Code formatter: formatea mi código frontend (HTML, CSS y JavaScript).
- ESLint: para integrar ESLint a Visual Studio Code.
Atajos de teclado
Aprende más
En este curso te explico, cómo instalar, configurar y usar Visual Studio Code.
🌱 estás en mi jardín digital 🌱
🦊🐺🐸🐧🪲🐉🦍🐅🐥🌟🪶