Grid CSS es un sistema de maquetación bidimensional, ¡¡¡SÍ!!!, al fin tenemos filas y columnas al mismo tiempo en CSS.
Ha sido pensado para planificar las estructuras y secciones que definen las interfaces principales de los sitios y las aplicaciones web, es decir, lo que generalmente bocetamos en una propuesta visual como wireframes o zonas de contenido, ahora esas estructuras las podemos definir en código con Grid CSS.
¿Grid reemplaza a Flexbox?

¡Claro que NOOOO! Todo lo contrario, es un excelente complemento.
Mientras que Flexbox, es un sistema unidimensional, es decir, podemos tener filas o columnas pero no al mismo tiempo, es ideal para acomodar elementos en línea, Grid CSS nos permite trabajar al mismo tiempo con ambos elementos (filas y columnas), por lo que crear retículas de maquetación es extremadamente sencillo y rápido.
Por lo anterior Flexbox va excelente para el acomodo interno de los elementos de un componente de interfaz como por ejemplo Cards, Modals, Buttons, Forms, Menus, etc. Mientras que con Grid CSS maquetaríamos las secciones de contenido donde van los componentes: Headers, Footers, SideBars, Galleries, etc.
Así que Grid CSS no reemplaza a Flexbox, lo complementa y ambas herramientas nos convierten en una filosa navaja suiza a la hora de maquetar interfaces de sitios y aplicaciones web.

Conceptos Básicos
- Contenedor Padre ( Grid Container ).
- Elementos Hijos ( Grid Items ).
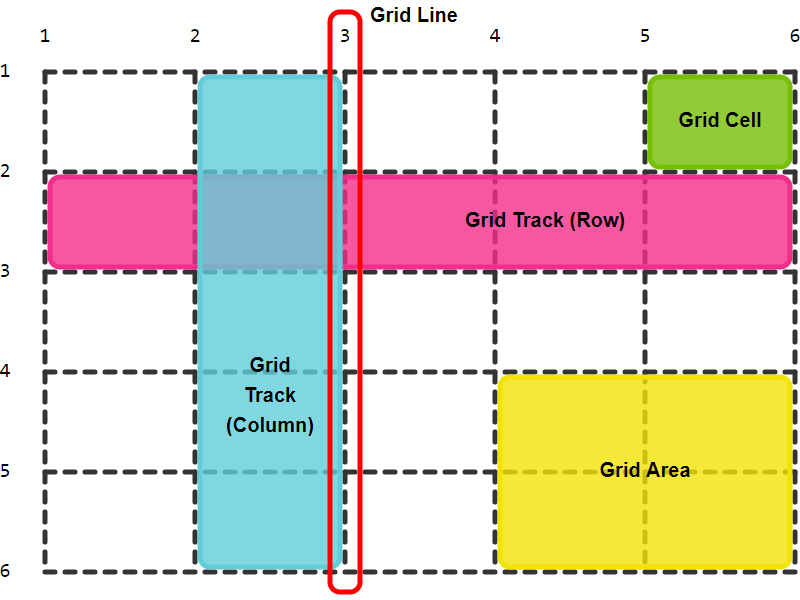
- Líneas de Cuadrícula ( Grid Lines ).
- Pista de Cuadrícula ( Grid Track ).
- Celda de Cuadrícula ( Grid Cell ).
- Área de Cuadrícula ( Grid Area ).

Aprende Grid CSS
Te invito a que accedas a mi curso de Grid CSS totalmente gratuito en mi canal de YouTube, estos son algunos de los temas que abordaré:
- Conceptos básicos.
- Grid Explicita.
- Grid con Líneas.
- Grid con Nombres de Líneas.
- Grid con Áreas.
- Grid Implícita.
- Grids de bloque y de línea.
- Grid Implícita.
- Flujo de la Grid.
- Flujo Denso de la Grid.
- Grid Items en Capas (superposición).
- Ordenamiento de Grid Items.
- Alineamiento de Grid Items.
- Alineamiento de Grid Tracks.
- Tamaños Máximos y Mínimos de Grid Tracks.
- Grid con Patrones Repetitivos.
- Grids Dinámicas.
- Responsive sin Media Queries.
- Grids Anidados.
- Subgrids.
- Grid Layout con Líneas.
- Grid Layout con Áreas.
Adicionalmente al contenido sobre Grid CSS que puedes encontrar en mi sitio y canal de YouTube, también te invito a ver mi artículo y curso sobre Flexbox CSS que es el modelo de maquetación que complementa a Grid CSS, con ambas herramientas serás una poderosa y afilada navaja suiza 😎🪒 en términos de maquetación web.
Más información sobre Grid
Aquí te dejo algunos enlaces interesantes para que puedas aprender más sobre Grid:
- A Complete Guide to Grid: La mejor guía que hay sobre Grid del blog CSS Tricks, dicho artículo siempre está vigente, cada vez que sale algo nuevo sobre Grid, el contenido se actualiza 😀.
- Learn CSS Grid: Otra excelente guía muy visual para aprender.
- Grid W3C: La aburrida documentación oficial de la W3C.
- Grid Examples: Una web que publica sitio hechos con Grid CSS, seguro alguno te sirve de inspiración 😀.
- Aprende Grid CSS interactuando:
- Colección de ejercicios interactivos hechos en Grid CSS publicados en Codepen.
- Grid Template Builder, un generador visual de Grid CSS hecho en React y publicado en Codepen.
- Griddy, un generador interactivo y visual para aprender Grid CSS.
- Grid Garden, aprende Grid CSS interactuando con este videojuego.
- Curso Grid CSS: En esta serie de videos en mi canal de YouTube te enseño todo lo que necesitas saber sobre Grid CSS para maquetar sitios y aplicaciones web.
- Descarga este archivo para comenzar el curso de Grid CSS.
- Códigos en GitHub: En este repositorio te dejo los códigos que realice en el curso sobre Grid CSS que hice en mi canal de YouTube.
🌱 estás en mi jardín digital 🌱
🦊🐺🐸🐧🪲🐉🦍🐅🐥🌟🪶