Introducción
UX es la rama del diseño centrada en la experiencia del usuario.
La experiencia de usuario (User eXperience - UX) es el proceso que realiza un individuo cuando interactúa con un producto. El resultado de este proceso generará una percepción positiva o negativa.
En dicho proceso intervienen muchos factores: sociales, culturales, contextuales e incluso personales. Cuando las personas utilizan un producto, suelen evaluar sus experiencias de acuerdo con los siguientes criterios:
- Valor: ¿Este producto me da valor?
- Función: ¿Funciona este producto?
- Usabilidad: ¿Es fácil de usar?
- Impresión general: ¿Es agradable de usar?
El diseño UX, tiene por objetivo mejorar la satisfacción que tiene un usuario al interactuar con un producto, siempre pensando en que haga el menor esfuerzo posible.
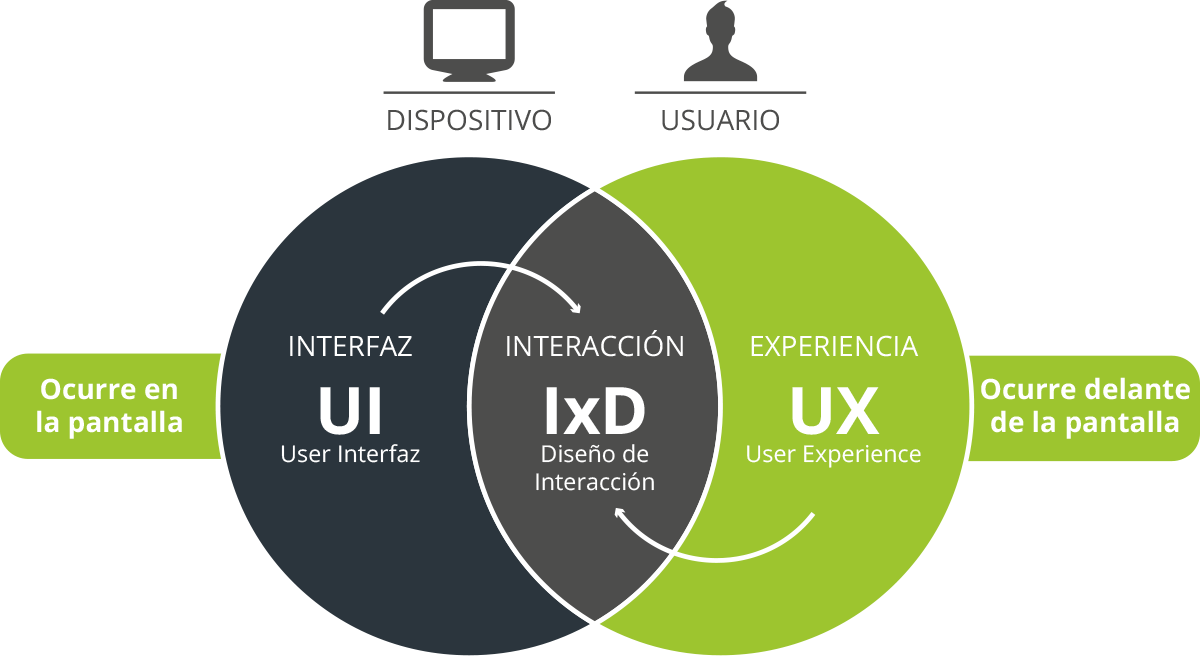
Para lograrlo la UX se vale de atributos como la usabilidad, la accesibilidad, la arquitectura de información, la interfaz de usuario (UI) y el diseño de interacción (IxD).
Don Norman, cofundador de Nielsen Norman Group , acuñó el término “experiencia de usuario” en la década de 1990. Según Norman:
"La experiencia del usuario abarca todos los aspectos de la interacción del usuario final con la empresa, sus servicios y sus productos".
En el siguiente video , Norman comparte sus pensamientos sobre el origen del término UX y cómo debemos y no debemos usar el término.
Aunque en la década de 1990, UX creció de forma exponencial, y surgieron reconocidos exponentes en la industria como Jakob Nielsen, Alan Cooper y Steve Krug, el proceso de diseño centrado en el usuario data desde hace siglos, herramientas prehistóricas ergonómicas avalan esta teoría ¡incluso hay ejemplos de UX en la naturaleza!
Analizando el UX de una banana podemos decir que es la fruta más fácil de comer, en comparación al tiempo y esfuerzo que nos lleva, por ejemplo, consumir una naranja. No necesita ser lavada, no se necesitan cubiertos para pelarla ni nos ensuciamos al consumirla.
La experiencia del usuario se trata de lo que los usuarios piensan y sienten. Los humanos somos tanto racionales como emocionales; ambos lados juegan un papel importante en cómo los usuarios piensan sobre un producto.
La experiencia del usuario también depende del contexto en el que se utiliza el producto. Para diseñar un gran producto, necesita una buena comprensión de este contexto. También es esencial entender el papel que juega un producto en la vida de los usuarios.
La experiencia de un usuario con su producto puede cambiar con el tiempo. Cuando las personas comienzan a usar un nuevo producto, pueden tener sentimientos encontrados al respecto. Sin embargo, a medida que se familiaricen con él, es posible que cambien de opinión fácilmente.
Terminología UX
Dentro del mundo UX hay conceptos que pueden ser confusos entre sí, a continuación menciono seis que hay que tener bien identificados desde el momento que nos adentramos al mundo de la experiencia de usuario:
- Service Design.
- Customer eXperience Design.
- User eXperience Design.
- User Interface Design.
- Interaction Design.
- Product Design.
La definición de dichos conceptos, la he tomado del siguiente artículo.
Service Design
El Diseño de Servicios (SD o Service Design) es la actividad multidisciplinar de planificar y organizar: personas, infraestructura, comunicación y materiales que componen un servicio o producto, para mejorar su calidad y la interacción entre la marca, los empleados y los consumidores.
El Service Design trabaja en cómo, cuándo y dónde prestar un servicio. Es más que sólo la construcción de una experiencia o la construcción de una marca.
Trabaja no solo desde la perspectiva del usuario sino también desde el punto de vista organizacional, por ello tiene en cuenta las interacciones a través de todos los canales y puntos de contacto.
Abarca todas las actividades entre bastidores que permiten que las experiencias se ejecuten conforme estaba previsto para mejorar de manera global la satisfacción del cliente y la eficiencia operacional de la compañía.
Customer eXperience
El Diseño de Experiencia del Consumidor (CX o Customer Experience Design) se refiere a la experiencia de un cliente con una compañía o marca, en todos los puntos de contacto.
Un punto de contacto es cualquier forma mediante la cual un cliente puede interactuar con una marca, desde hacer una compra, a usar un producto, pasando por ver sus anuncios.
CX se centra en crear una experiencia óptima para los clientes en todos estos puntos de contacto. La percepción del cliente en cada iteración afecta a su comportamiento e impulsan la prescripción y lealtad a la marca.
Una herramienta muy utilizada para abordar la experiencia es el Customer Journey Map. Con él obtenemos una idea completa del "viaje" del cliente. Este mapa cuenta la historia del cliente desde su propio punto de vista, lo que pasa y lo que siente en cada uno de los puntos de contacto. También nos ayuda a identificar los puntos de dolor en su experiencia para abordarlos.
El Customer Experience se centra en crear una experiencia óptima para los clientes en todos esos puntos de contacto.
CX adopta una visión más de negocio, concentrándose en áreas como campañas de publicidad, servicio al cliente y consistencia de la marca.
User eXperience Design
El Diseño de Experiencia de Usuario (UX o User eXperience Design) abarca el diseño tradicional de interacción hombre-computadora (HCI) y lo amplía al abordar todos los aspectos de la interacción del usuario final con la empresa, sus servicios y sus productos.
Se centra en conseguir que la experiencia global sea la mejor posible tanto a nivel emocional, social, cultural, psicológico y físico. Busca potenciar la satisfacción del usuario a través de la mejora de la usabilidad, la accesibilidad y el placer que proporciona la interacción entre el usuario y el producto o servicio.
Tener en cuenta y empatizar con las motivaciones y necesidades humanas de nuestro usuario es vital para generar buenas soluciones, productos o servicios que le satisfagan.
El UX Design crea la mejor experiencia digital posible para el usuario trabajando en que las funcionalidades de los servicios y productos sean útiles y deseables.
User Interface Design
El Diseño de Interfaz de Usuario (UI o User Interface Design), según la Interaction Design Foundation, es el proceso de crear interfaces en software o equipos con un enfoque en el aspecto o el estilo.
Busca crear interfaces que los usuarios encuentren fáciles de usar, generalmente se refiere a interfaces gráficas, aunque también incluye otras, como las controladas por voz.
Para el usuario, el producto "no existe", solo existe la interfaz, el punto donde se encuentran e interactúan.
El Diseño de Interfaz de Usuario reúne conceptos del Diseño de Interacción, el Diseño Visual y la Arquitectura de la Información.
Se trata de seleccionar los elementos de interfaz correctos, como texto, botones, campos de texto, listas codificadas por colores, etc., para la tarea que el usuario está tratando de realizar y organizarlos en la pantalla de una manera que sea fácil de entender y usar.
El objetivo es que la interacción del usuario sea lo más eficiente y sencilla posible.
Interaction Design
El Diseño de Interacción (IxD o Interaction Design), según la Interaction Design Association, define la estructura y el comportamiento de los sistemas interactivos.
Los diseñadores de interacción crean relaciones significativas entre las personas y los productos o servicios que utilizan, desde computadoras hasta dispositivos móviles pasando por todo tipo de aparatos o equipos.
Entendemos por "interacción" la comunicación, acción, relación o influencia recíproca entre el usuario y el producto para alcanzar un objetivo dentro de un contexto.
Hoy en día los usuarios estamos familiarizados con el uso de interfaces y cómo funcionan algunos de sus elementos, como diseñadores podemos ser consistentes y predecibles con patrones ya popularizados y establecidos para facilitar la complexión de tareas, eficiencia y satisfacción del usuario.
Product Design
El Diseño de Producto (PD o Product Design) es el proceso de conceptualizar y crear un producto.
Es un concepto que suele confundirse con el Service Design.
Como puedes ver en la siguiente imagen al Product Design lo componen:
- User eXperience Design.
- User Interface Design.
- Interaction Design.

Conclusiones
UX se centra en el diseño de un único punto de contacto, CX organiza todos los puntos de contacto a través de todos los canales. SD considera todos los canales y puntos de contacto, pero también desde una perspectiva organizativa.
Por otro lado, podríamos decir que UX es lo que un usuario siente acerca de las aplicaciones, UI es qué, dónde y cómo funcionan los elementos en las aplicaciones, IxD es cómo el usuario y la aplicación interactúan entre sí, y todo este proceso en su conjunto es el PD.
Elementos de UX
Usabilidad
Es un neologismo derivado del inglés "Usability" (facilidad de uso), evalúa cuan fácil es para el usuario utilizar una interfaz y puede ser analizado a partir de las siguientes variables:
- Aprendizaje: Qué tan fácil es para el usuario completar tareas básicas y puntuales la primera vez que utilizan la interfaz.
- Eficiencia: Una vez que conocen el funcionamiento de la interfaz, qué tan rápido pueden completar dichas tareas.
- Memorabilidad: Luego de un tiempo de no utilizar la interfaz, cuánto tardan los usuarios en recuperar su capacidad previa.
- Errores: Cantidad, gravedad y posibilidad de recuperación de dichos errores cometidos por el usuario.
- Satisfacción: Cuán agradable es para el usuario utilizar la interfaz.
- Utilidad: Es funcional, cumple con los objetivos.
Los 10 principios heurísticos de Jakob Nielsen
Estos principios fueron publicados por Jakob Nielsen en 1995, estos son los que según él deben tenerse en cuenta cuando se realice un diseño de interacción. Los principios heurísticos son las bases en las que se apoyan los diseñadores a la hora de realizar la evaluación de usabilidad de una interfaz digital.
Se llaman "heurísticos" porque son reglas generales y no directrices de usabilidad específicas.
Teniendo en cuenta estas reglas generales podemos no solo diseñar sino también analizar lo diseñado. Estos son los 10 principios heurísticos:
1. Visibilidad del estado del sistema
El sistema siempre debe mantener informados a los usuarios sobre lo que está sucediendo, a través de comentarios apropiados dentro de un tiempo razonable.
2. Relación entre el sistema y el mundo real
El sistema debe hablar el idioma de los usuarios, con palabras, frases y conceptos familiares para el usuario, en lugar de términos orientados al sistema. Siga las convenciones del mundo real, haciendo que la información aparezca en un orden natural y lógico.
3. Libertad y control por parte del usuario
Hay ocasiones en que los usuarios elegirán las funciones del sistema por error y necesitarán una "salida de emergencia" claramente marcada para dejar el estado no deseado al que accedieron, sin tener que pasar por una serie de pasos. Se deben apoyar las funciones de deshacer y rehacer.
4. Consistencia y estándares
Los usuarios no deberían cuestionarse si acciones, situaciones o palabras diferentes significan en realidad la misma cosa; siga las convenciones establecidas.
5. Prevención de errores
Mucho mejor que un buen diseño de mensajes de error es realizar un diseño cuidadoso que prevenga la ocurrencia de problemas.
6. Reconocimiento antes que recuerdo
Se deben hacer visibles los objetos, acciones y opciones. El usuario no tendría que recordar la información que se le da en una parte del proceso, para seguir adelante. Las instrucciones para el uso del sistema deben estar a la vista o ser fácilmente recuperables cuando sea necesario.
7. Flexibilidad y eficiencia de uso
La presencia de aceleradores, que no son vistos por los usuarios novatos, puede ofrecer una interacción más rápida a los usuarios expertos que la que el sistema puede proveer a los usuarios de todo tipo. Se debe permitir que los usuarios adapten el sistema para usos frecuentes.
8. Estética y diseño minimalista
Los diálogos no deben contener información que es irrelevante o poco usada. Cada unidad extra de información en un diálogo, compite con las unidades de información relevante y disminuye su visibilidad relativa.
9. Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de errores
Los mensajes de error se deben entregar en un lenguaje claro y simple, indicando en forma precisa el problema y sugerir una solución constructiva al problema.
10. Ayuda y documentación
Incluso en los casos en que el sistema pueda ser usado sin documentación, podría ser necesario ofrecer ayuda y documentación. Dicha información debería ser fácil de buscar, estar enfocada en las tareas del usuario, con una lista concreta de pasos a desarrollar y no ser demasiado extensa.
Pero Nielsen no es el único que ha escrito principios heurísticos, también son muy conocidas las 8 reglas de oro de diseño de una interfaz del diseñador Shneiderman, pero de esas hablaremos en otro artículo. A continuación os dejamos las referencias en inglés de ambas.
Aquí te dejo el artículo original de donde se obtuvo esta información: 10 Usability Heuristics for User Interface Design.
Accesibilidad
Tiene como objetivo lograr que las interfaces sean usadas por el máximo número de personas, independientemente de su conocimiento o capacidades personales e independientemente de las características técnicas del equipo usado para acceder a la interfaz.
Tiene implicaciones a nivel visual y de código.
La accesibilidad es para todos no sólo para la gente con discapacidades.
Beneficios:
- Acceso a las personas con discapacidad.
- Aumenta la usabilidad.
- Se cumple con los estándares web.
- Se tendrán más visitantes.
- Mejora el acceso a las personas mayores.
- Mejora el SEO (búsquedas).
- Soporte para el mercado internacional.
- Reduce costos de mantenimiento.
- Hace cumplir la ley.
Más información:
- The A11Y Project.
- W3C Making the Web Accessible.
- Accesible para todos.
- Mitos de Accesibilidad.
- Web Accessibility Checklist.
Arquitectura de Información
El término fue acuñado en 1976 por el arquitecto y diseñador Richard Saul Wurman, creador de las conferencias TEDx.
Se define como el arte y la ciencia de estructurar y clasificar interfaces digitales con el fin de ayudar a los usuarios a encontrar y manejar la información.
El componente científico lo dan elementos como la usabilidad y la etnografía que nos permiten saber y analizar el comportamiento y las necesidades de los usuarios al buscar información.
Mientras que el componente artístico nos lo da la intuición, la creatividad y la experiencia que se generá de la interacción entre la interfaz y el usuario.
Se basa en lo que no es obvio, es decir, si existe una buena arquitectura para el usuario será invisible, en cambio cuando esa mala, inmediatamente el usuario se hará consciente del mal uso o la mala experiencia que tuvo al interactuar con la interfaz.
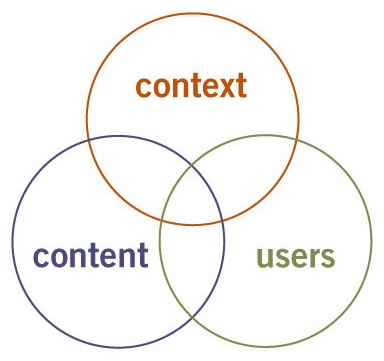
Es el esqueleto de cualquier interfaz digital. Sus componentes son:
- Contexto: Objetivos del negocio, políticas, cultura, tecnología, recursos, etc.
- Contenido: Objetivos del contenido, tipos de documentos, datos, estructura existente, etc.
- Usuarios: Audiencia, tareas, necesidades, comportamientos, experiencia, etc.

¿Cómo definir la Arquitectura de la Información?
Los arquitectos de la información categorizan el contenido en unidades semánticas lo más comprensibles posible para el usuario de forma intuitiva. También diseñan jerárquicamente el contenido de tal modo que resulte fácil utilizarlo y encontrarlo.
Para realizar bien un ejercicio de AI debes focalizarte esencialmente en organizar, estructurar y etiquetar correctamente todos los elementos.
Todo esto, sin perder de vista el objetivo principal: "ayudar al usuario a encontrar la información y completar tareas".
Esto lo podemos hacer con ayuda de la técnica del Card Sorting.
Card Sorting
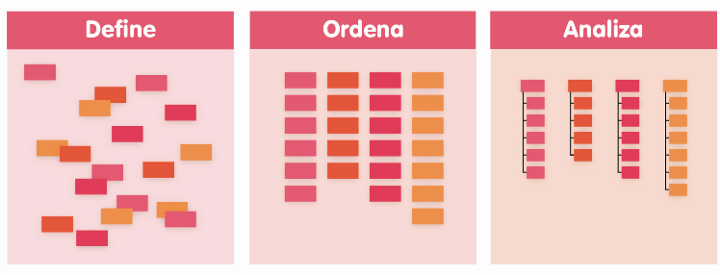
Es una técnica que nos permite estructurar la Arquitectura de Información de un proyecto de UX y consta de tres pasos:
- Definir un inventario de contenidos.
- Ordenar y jerarquizar los contenidos.
- Analizar y crear el mapa de navegación de los contenidos.

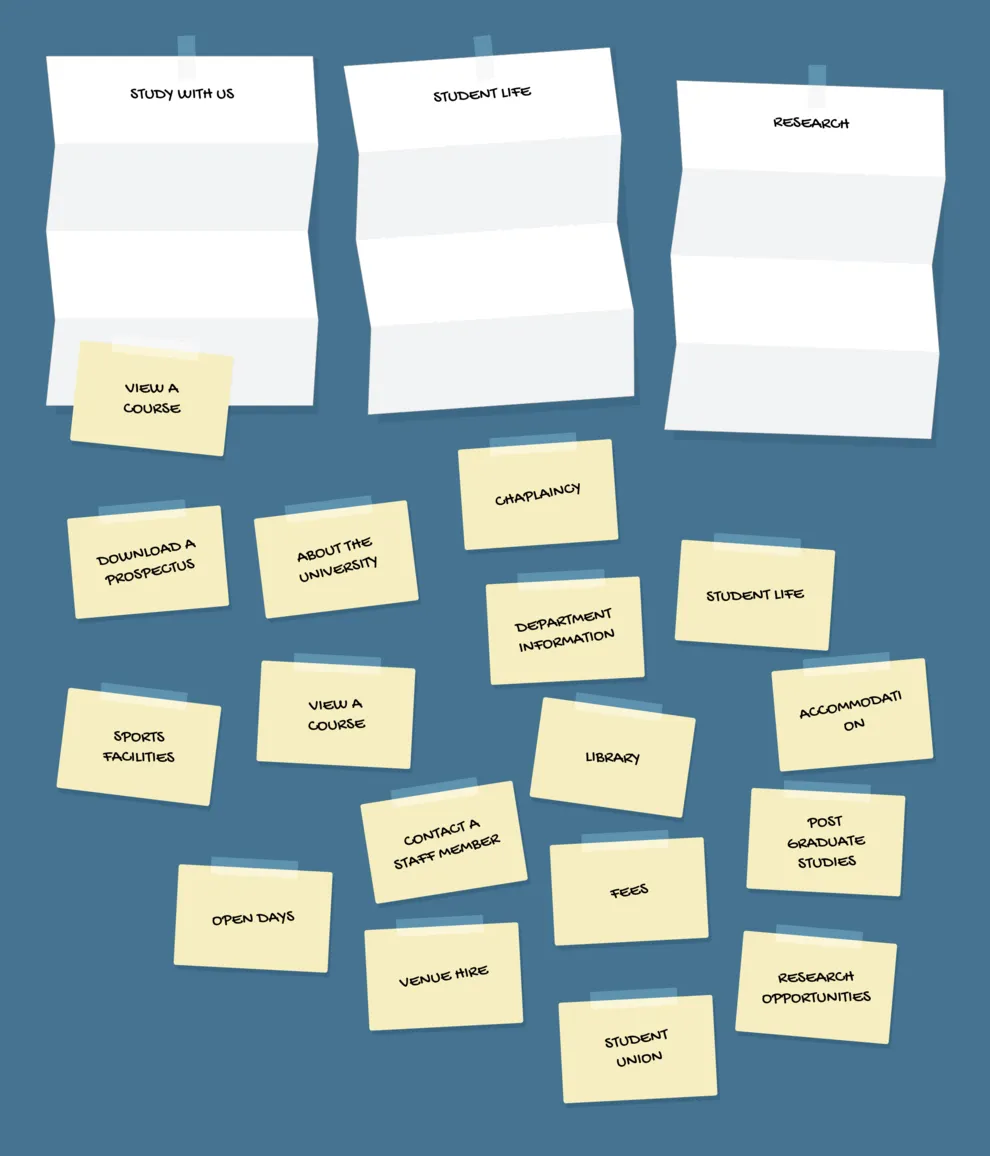
1. Definir un inventario de contenidos
El primer paso consiste en identificar todo aquello que queremos incluir en el proyecto, partiendo del contenido y de las funcionalidades que queremos ofrecer.
Para decidir qué incluir nos basamos en la información obtenida por la investigación de usuarios, pero también sobre la interfaz digital actual (si se trata de un rediseño), en las demandas o expectativas del cliente que encarga el proyecto y en lo que está ofreciendo la competencia.
Si el proyecto es pequeño se pueden usar post-its de diferentes colores, o aplicaciones como FigJam que nos permiten hacer esto de forma digital. Si los proyectos son grandes y complejos conviene usar una hoja de cálculo, que vuelve más gestionable la información.

2. Ordenar y jerarquizar los contenidos
El segundo paso consiste en establecer relaciones entre los contenidos inventariados, para decidir cuáles se deben agrupar en secciones, categorías o menús dentro de la interfaz digital.
La clave es descubrir dónde esperan los usuarios encontrar los contenidos cuando naveguen persiguiendo un objetivo.

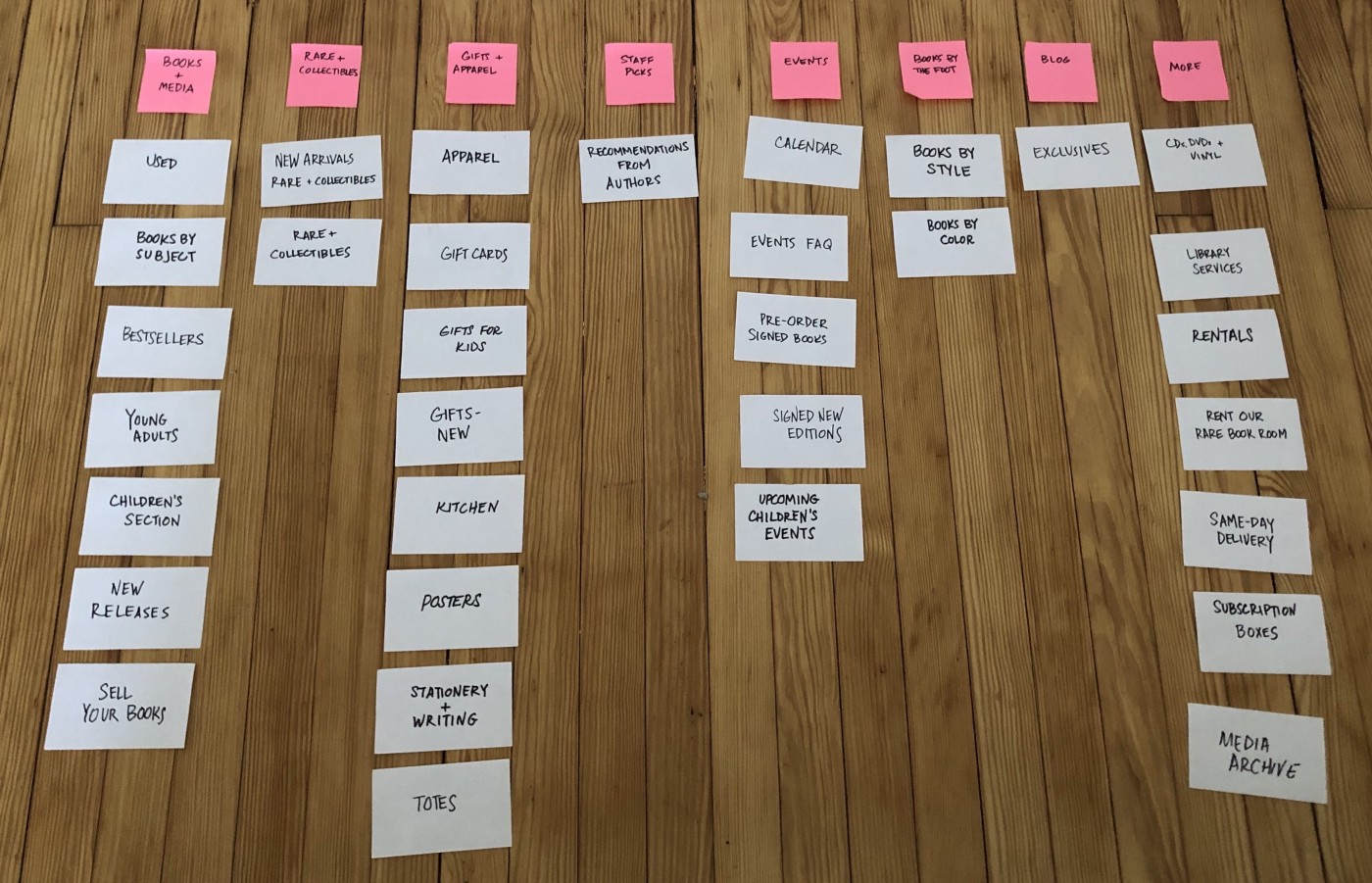
3. Analizar y crear el mapa de navegación de los contenidos
El tercer paso consiste en analizar y reflejar todos los datos anteriores en un mapa. Éste permitirá ver las relaciones y agrupaciones establecidas entre los contenidos.
En algunas ocasiones será necesario renombrar algunas categorías o incluso permitir el acceso a algún apartado desde distintas categorías.


Investigación de Usuarios
Los diseñadores de UX deben comprender las necesidades y los objetivos de los usuarios potenciales, sus tareas y el contexto de uso. La investigación de usuarios (UX Research) dá forma y define las pautas para crear productos con una gran experiencia de usuario.
Lamentablemente, no todos los clientes o partes interesadas reconocerán de inmediato el valor de hacer investigación de usuarios.
Es responsabilidad de los especialistas de UX educar y convencer a los clientes de que una buena experiencia de usuario es casi imposible si no está precedido por una buena investigación del usuario.
La falta de investigación de usuarios puede conducir a consecuencias negativas. Crear algo sin conocer a los usuarios y sus necesidades es un gran riesgo que a menudo conduce a una solución mal diseñada y, en última instancia, da como resultado costos mucho más altos y, a veces, consecuencias negativas.
Podemos hacer investigación de usuarios con diferentes métodos, por ejemplo:
- Con pruebas de usuario.
- Entrevistas.
- Y definiendo:
- Personas: ¿Quiénes son los usuarios en realidad?
- Mapas de Empatía: ¿Cómo se sienten emocionalmente?
- Escenarios: Situaciones realistas entre el usuario y el producto.
- Mapas de Viaje: ¿Cómo es la experiencia entre el usuario y el producto?
- Flujos: ¿Cómo es la interacción entre el usuario y el producto?
Algunas aplicaciones que podemos usar para llevar acabo la investigación de usuarios de forma efectiva, colaborativa y remota son:
El objetivo principal del UX Research es encontrar a tus usuarios y sus objetivos.
- ¿Quién es tu usuario actual?
- ¿Cuál es el objetivo de tu usuario? (Piensa en tu usuario como persona y no como cliente genérico).
- ¿Cómo identificar los objetivos de tus usuarios?
Para encontrar a tus usuarios y objetivos hazte las siguientes preguntas:
- ¿El usuario es?:__________
- ¿Que quiere?:__________
Caso práctico:
Travelly
Aplicación social para conseguir hospedajes durante tus viajes.
¿El usuario es?
- Viajeros.
- Parejas jóvenes.
- Mochileros.
- Familias.
- Adolescentes.
- Gente de negocios.
- Solteros.
- Jubilados.
- etc.
¿Que quiere?
- Encontrar lugares para vacacionar.
- Reservar alojamientos.
- Revisar comentarios de otros usuarios.
- Calificar alojamientos.
- Compartir su experiencia.
Definiendo usuarios concretos
- El usuario es un mochilero, que quieren acampar.
- El usuario es una mujer de negocios, que quiere planear unas vacaciones en medio de un viaje de negocios.
- El usuario es una pareja de jubilados, que quieren descansar y conocer turismo local.
Respondiendo las dos preguntas: ¿Quién es el usuario? y ¿Qué quiere? podemos definir usuarios en concreto y comenzar nuestro proceso de investigación como en el caso práctico anterior, sin embargo existen herramientas y técnicas que ahondan con mayor profundidad, en la investigación de usuarios.
UX Personas
Con la información anterior podríamos construir lo que en UX se llaman personas.
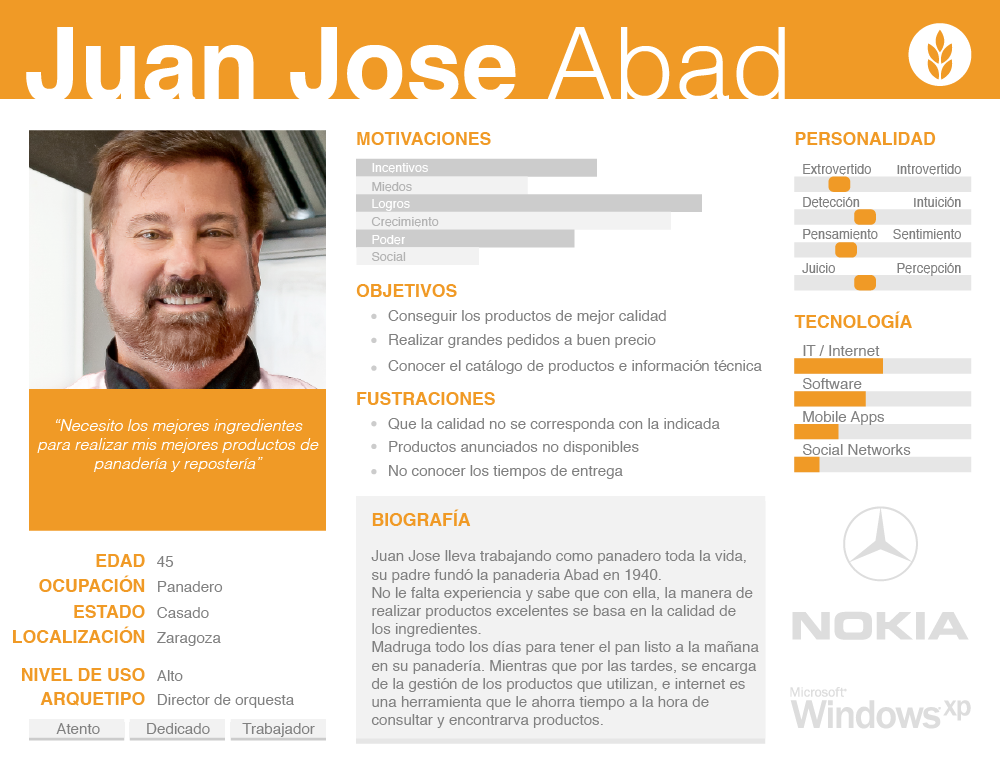
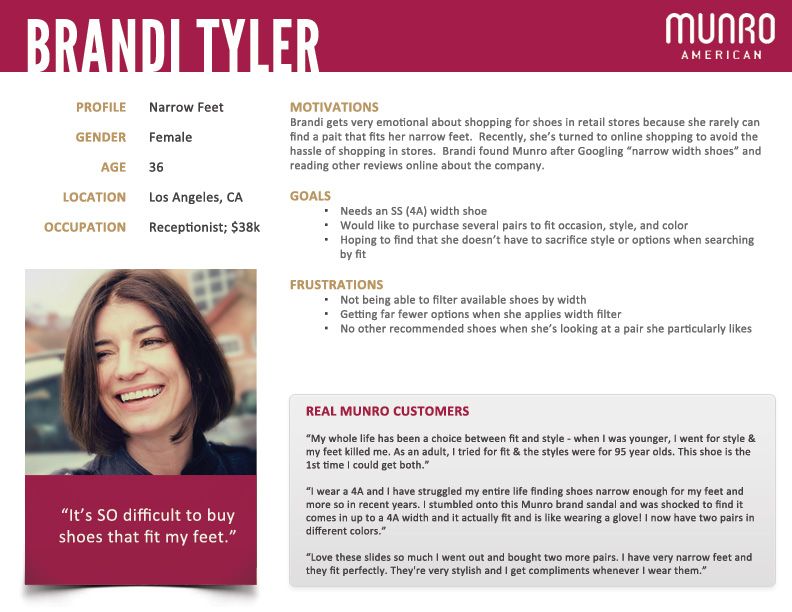
Las personas son biografías de un determinado perfil de usuario con comportamientos, objetivos y motivaciones similares. Aunque realmente se trata de un arquetipo, debe definirse como si se tratara de una persona real.
Es importante aclarar que las personas no son grupos de usuarios, sino un usuario, en singular, derivado de los datos recopilados de otras técnicas realizadas, como los test de usabilidad o las entrevistas de usuarios.
En su diseño debemos dotar de realismo al arquetipo resaltando los detalles más específicos de ese perfil analizado previamente.
Una vez que hemos definido el perfil de las personas, podemos crear sus mapas de empatía y viaje, además de sus posibles escenarios y flujos de usuarios.
Ejemplos UX Personas


Plantilla UX Personas

Empathy Map
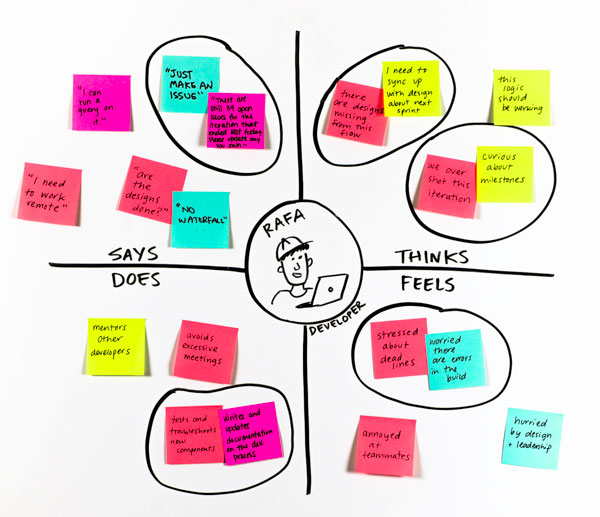
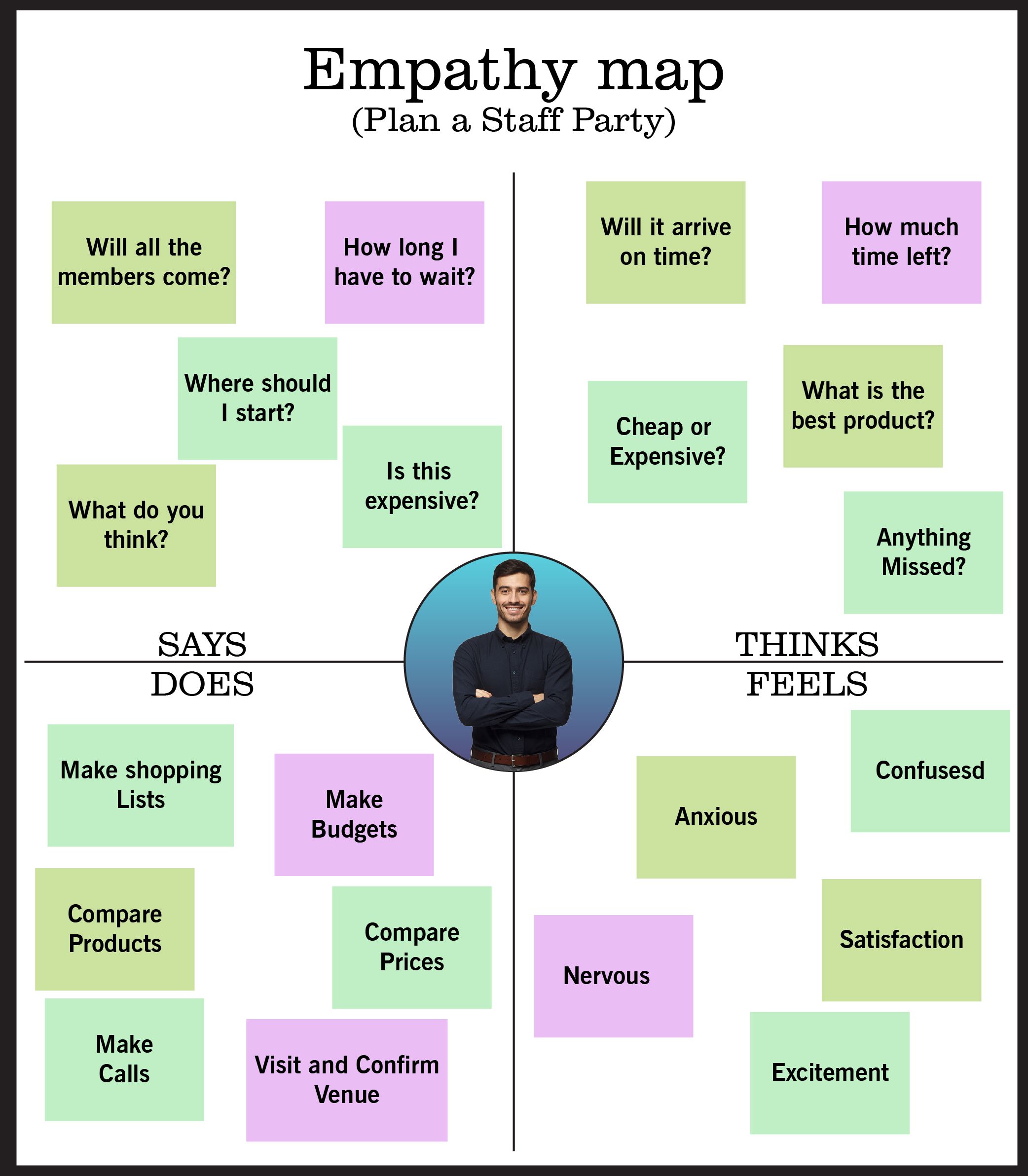
Un mapa de empatía o Empathy Map, es como lo indica su nombre, un mapa o guía que sirve para definir las características emocionales de los usuarios respecto del producto, servicio o interfaz.
Se llena respondiendo a estás preguntas:
- ¿Qué piensa?
- ¿Cómo se siente?
- ¿Qué hace?
- ¿Qué dice?
Ejemplos Empathy Map


Plantilla Empathy Map

UX Scenarios
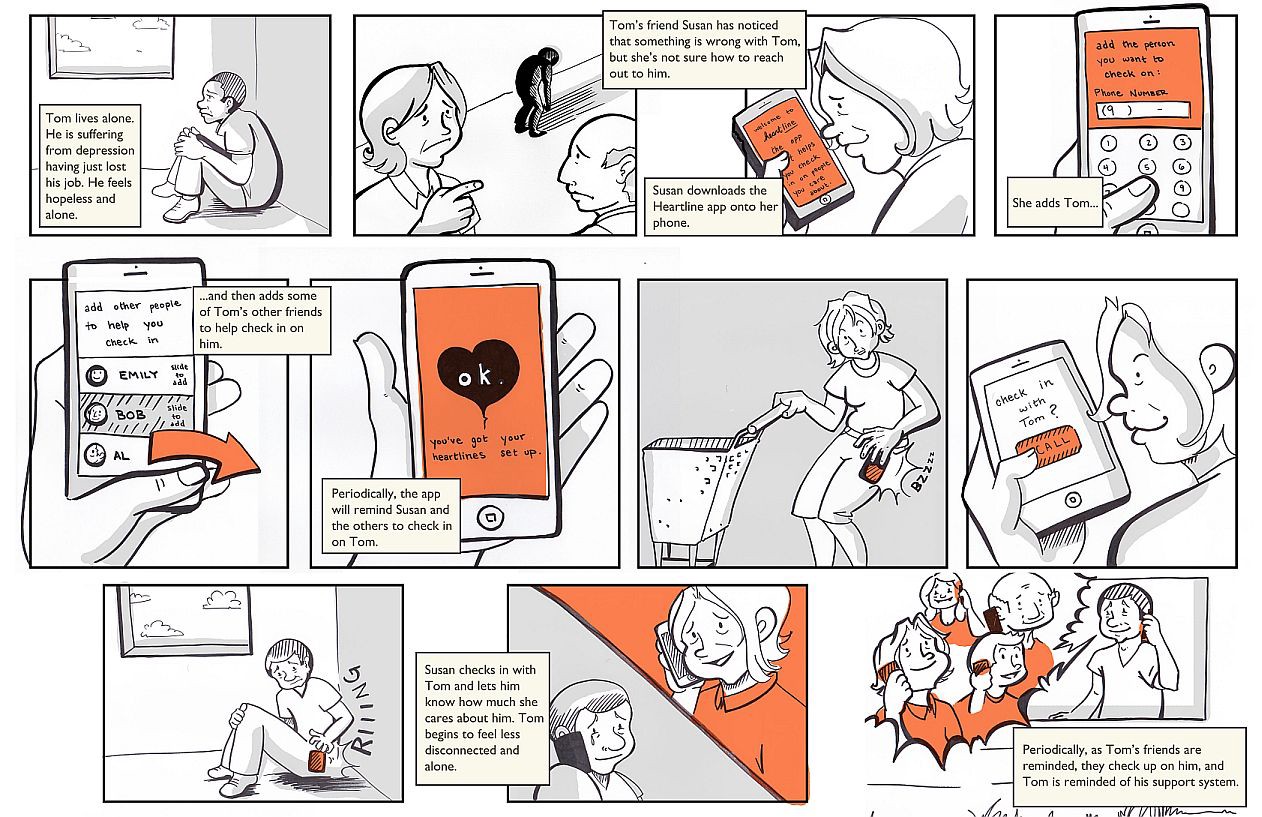
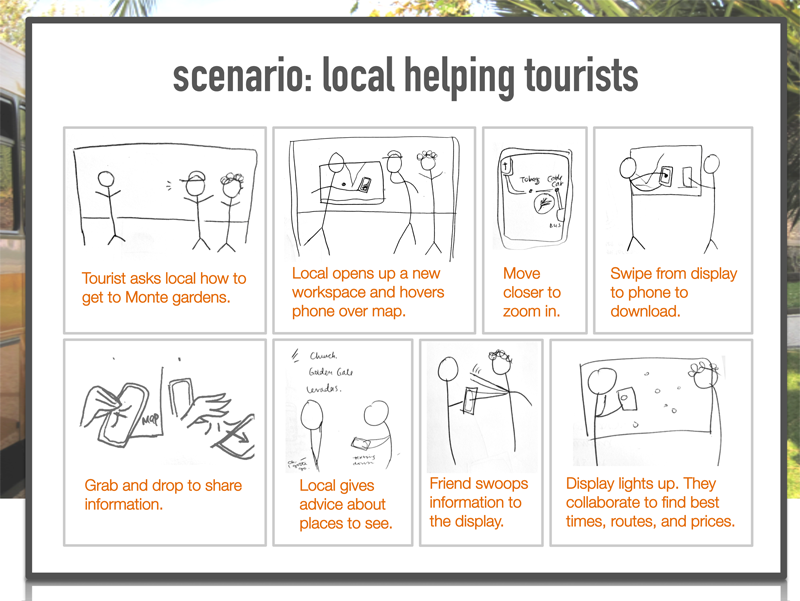
Los escenarios (UX Scenarios) también llamado UX Storyboards son hipotéticas historias sobre lo que las personas necesitan y se pueden diseñar a manera de storyboards.
Un storyboard es una técnica para ilustrar una interacción entre una persona y un producto (o varias personas y varios productos) en formato narrativo, que incluye una serie de dibujos, bocetos o imágenes y, a veces, palabras que cuentan una historia.
El storyboard pretende ilustrar las experiencias de los usuarios en su contexto para provocar debates sobre las debilidades y las oportunidades de mejora. Permiten visualizar la perspectiva del usuario y obtener comentarios útiles.
Ejemplos UX Scenarios


Plantilla UX Scenarios

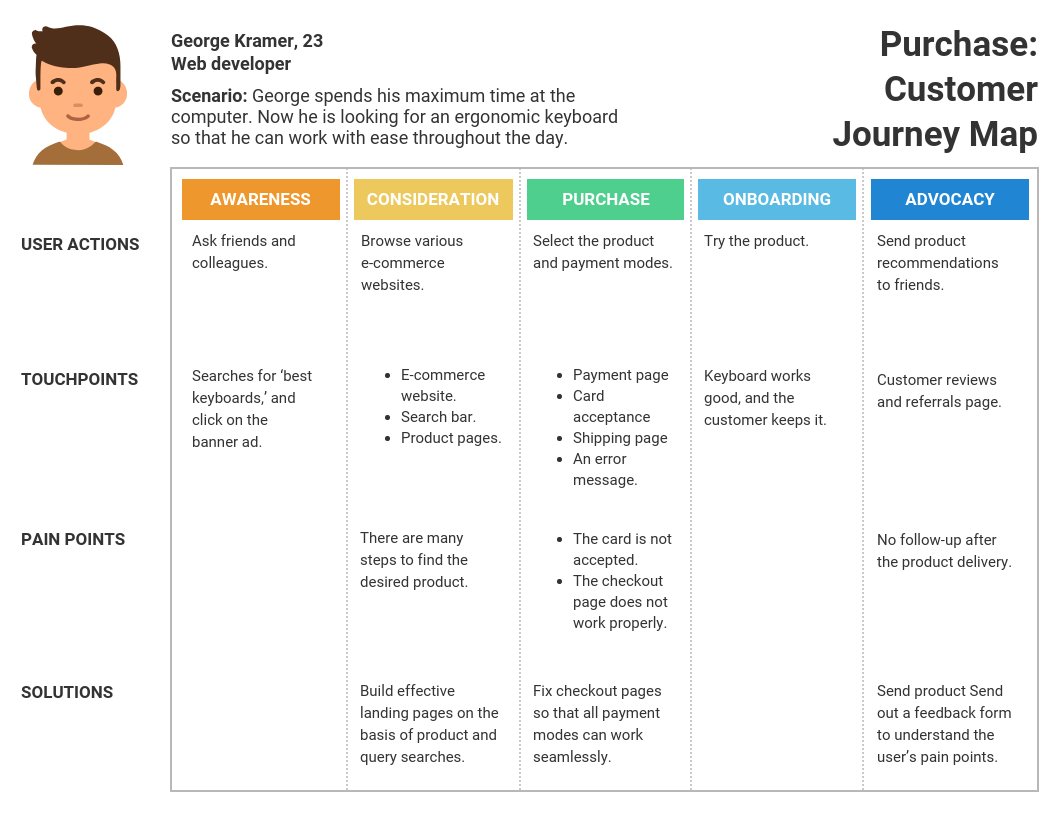
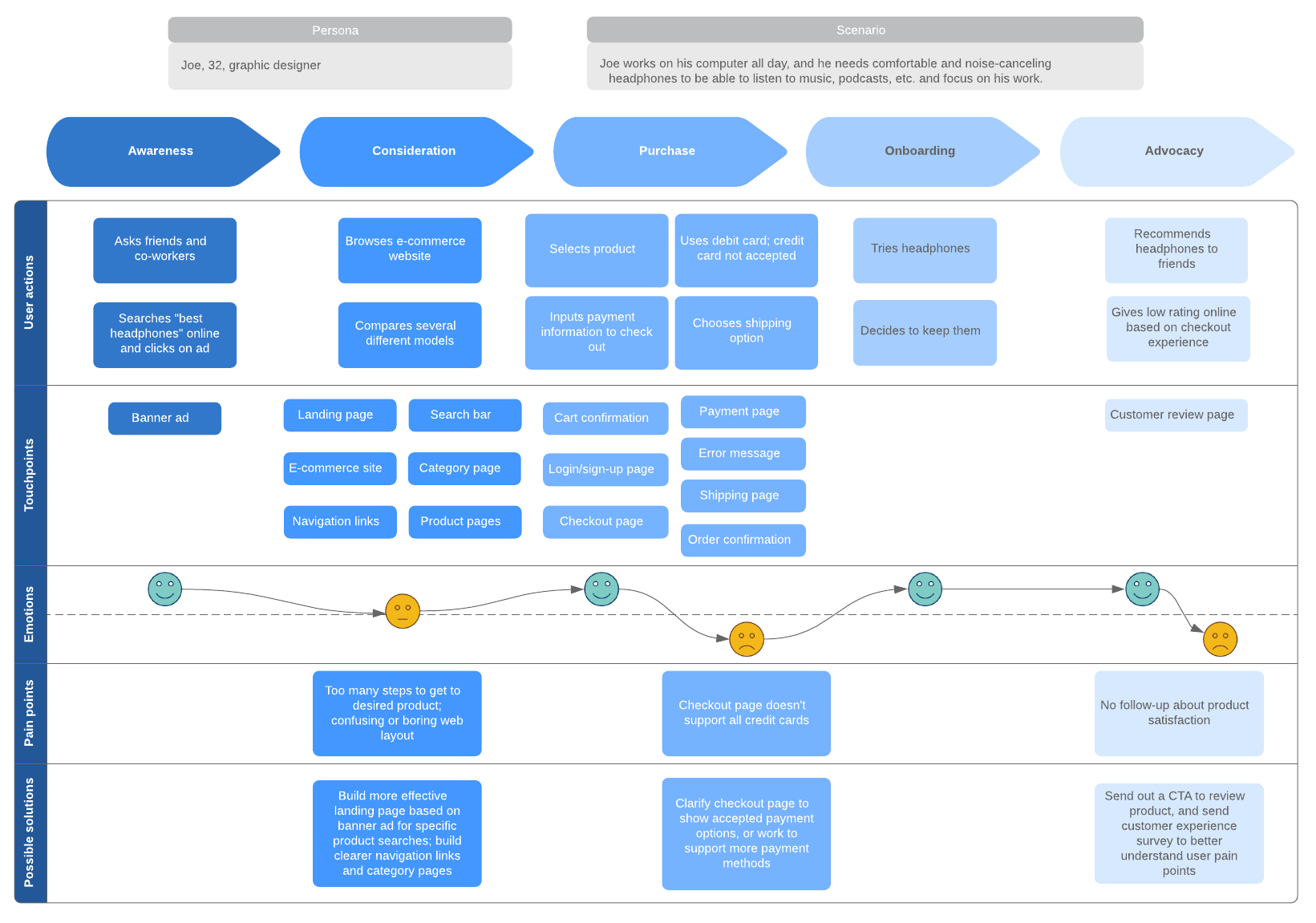
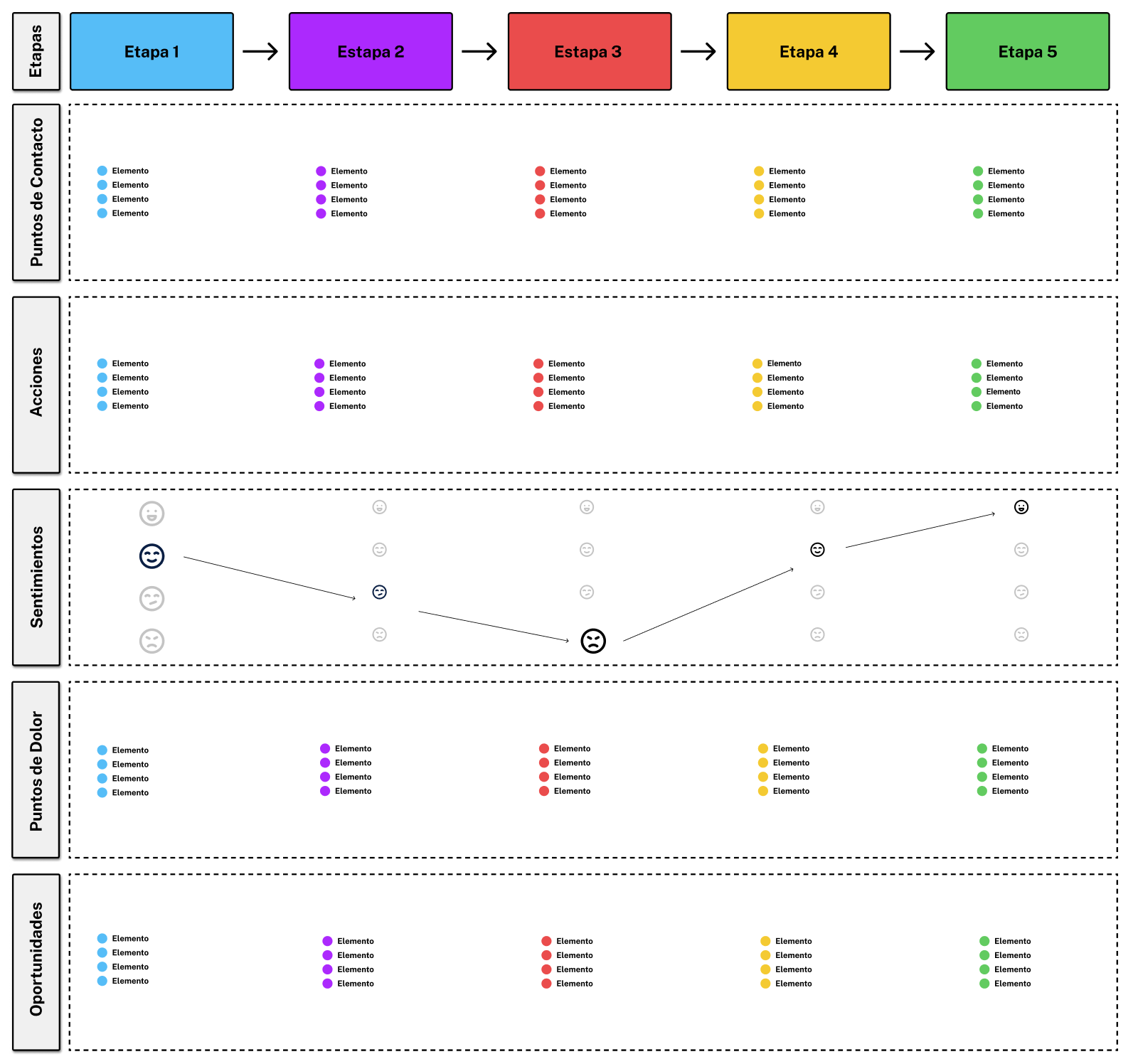
Journey Map
Un mapa de viaje o Journey Map, es una historia visual de cada interacción de un usuario con una marca, servicio o producto.
La creación de un mapa de viaje pone a la organización directamente en la mente del consumidor, para que pueda ver y entender los procesos, necesidades y percepciones de sus clientes.
Ejemplos Journey Map


Plantilla Journey Map

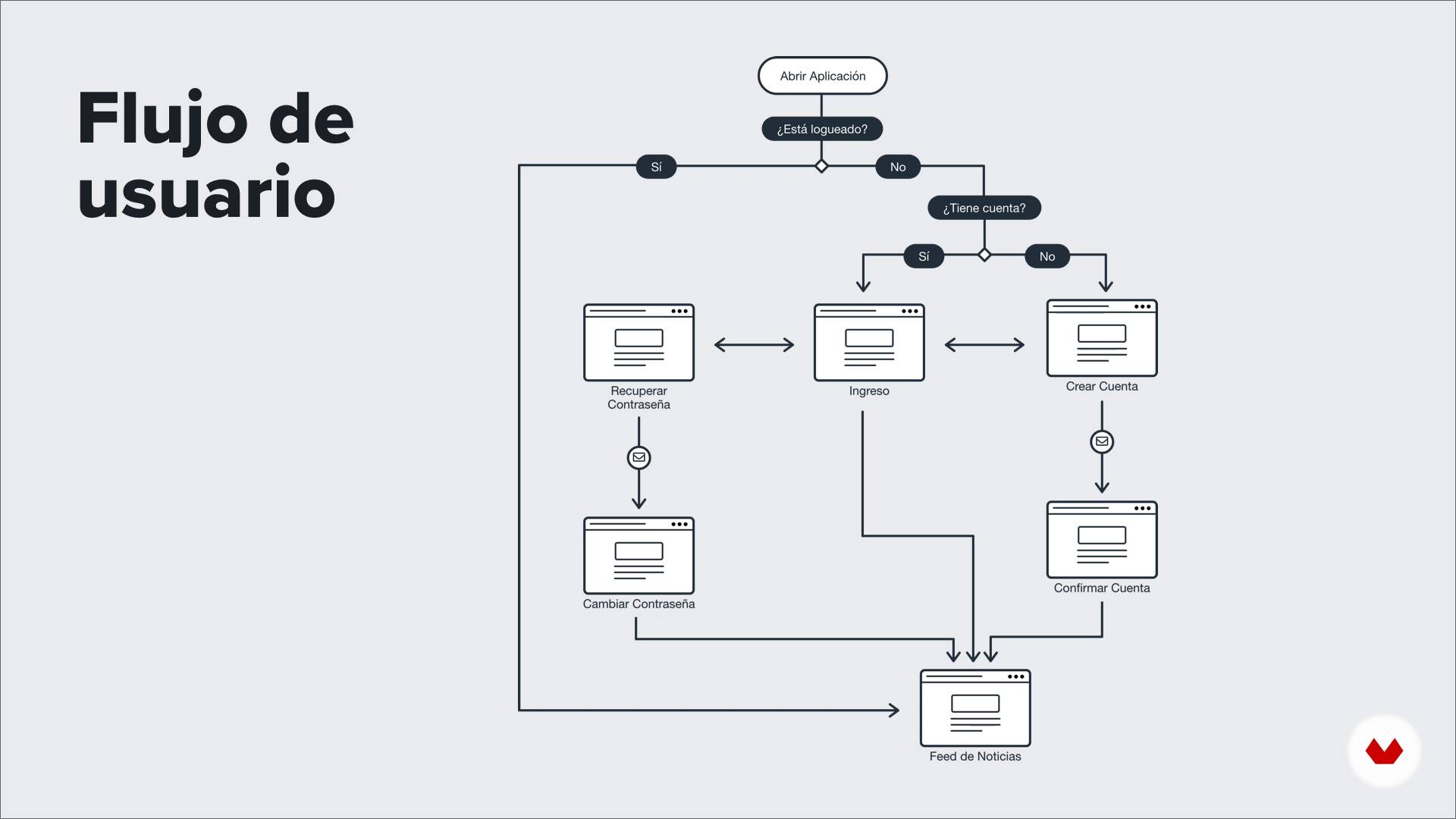
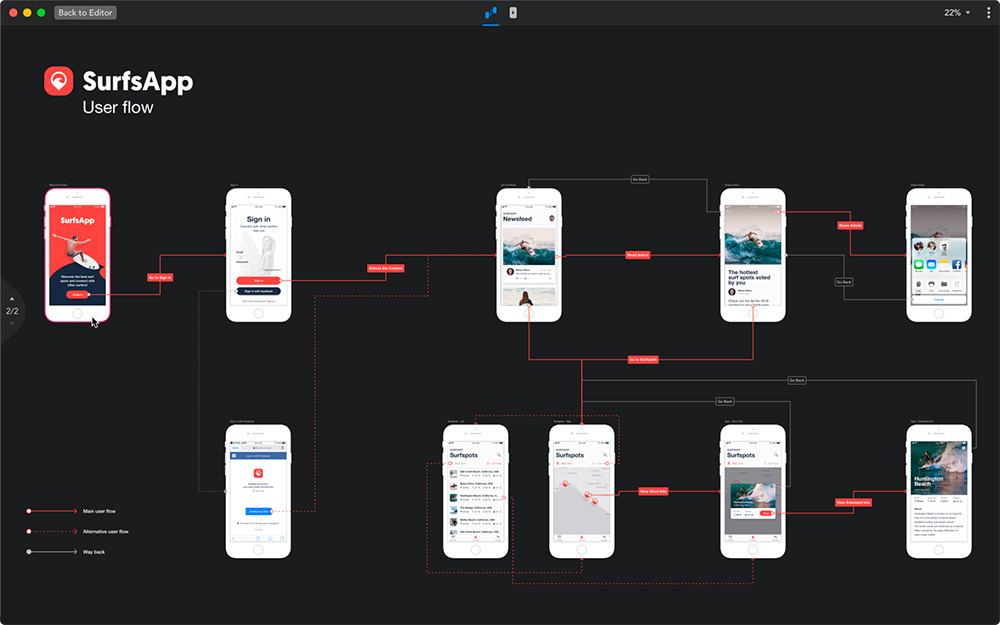
Flujos
Los Flujos de usuarios o UX Flows son las acciones que las personas tienen que hacer para conseguir su objetivo dentro de la interfaz digital.
Se pueden diseñar a manera de diagramas de flujo o prototipos interactivos.
Ejemplos de Flujo de Usuarios


Interfaz de Usuario
La interfaz de usuario (User Interface - UI) es el medio por el cual un individuo se comunica con un producto. Dicha comunicación debe lograrse de forma efectiva, directa y sencilla.
La fuente de toda interfaz es, fue y siempre será... LA INFORMACIÓN.
El propósito de cualquier interfaz de usuario debe ser recuperar, decodificar, modificar y/o distribuir información.
Como diseñadores, nuestro trabajo es considerar la información primero y luego la interfaz como el medio a través del cual interactuar con la información en segundo lugar.
Nuestro trabajo es diseñar la comunicación, o más bien codificar la información de manera que pueda ser decodificada de manera confiable por otro individuo.
El propósito principal de los elementos gráficos en una interfaz de usuario no es ser bonito (aunque esto podría ser un efecto secundario común y deseable).
El propósito es ser gráfico en el verdadero sentido de la palabra, trazar las relaciones entre la información a través del lenguaje, el simbolismo, la jerarquía y el contexto. Informar y capacitar al usuario para maximizar la utilidad de la información almacenada en la interfaz.
A través de esa codificación lógica y jerárquica de la información, surge una belleza intuitiva que se puede decodificar de manera consistente.
Podemos hacernos cinco preguntas mientras diseñamos interfaces de usuario:
- ¿Cómo nos ayuda la interfaz a recuperar información?
- ¿Es fácil decodificar la información que se recuperó?
- ¿La interfaz permite una modificación fácil y clara de la información?
- ¿La interfaz ayuda y especifica claramente cuándo va a distribuir la información?
- ¿Cómo redefinirá esta interfaz lo que hace el usuario?
Diseño de Interacción
Se centra en el momento en que el usuario interactúa con el producto, tiene como objetivo optimizar dicha relación de una manera simple, intuitiva y objetiva.
En este diseño debemos considerar:
- Definir cómo serán la interacciones (táctil, teclado, ratón, voz, etc.).
- Es importante dar pistas y sugerir acciones a los usuarios.
- Anticiparse a posibles errores del usuario.
- La retroalimentación del usuario para la mejora continua.
- Simplificar todo lo que se pueda.

UX Multidisciplinario
En el UX hay ciencia y arte.

Algunas áreas y disciplinas que se ven involucradas en el proceso de UX son:
- Negocios.
- Diseño.
- Arte
- Tecnología.
- Ingenieria.
- Innovación.
- Investigación.
- Arquitectura de la Información.
- Ciencia de Datos.
- Psicología.
- Etnografía.
- Comunicación.
- Mercadotecnía.
- etc.
Todos para uno y uno para todos.

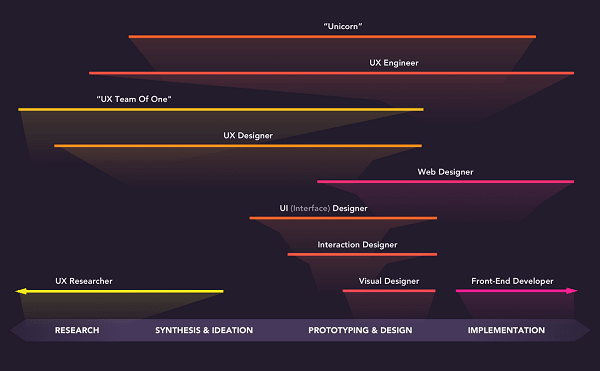
Algunos roles que encontrarás dentro del proceso de UX:

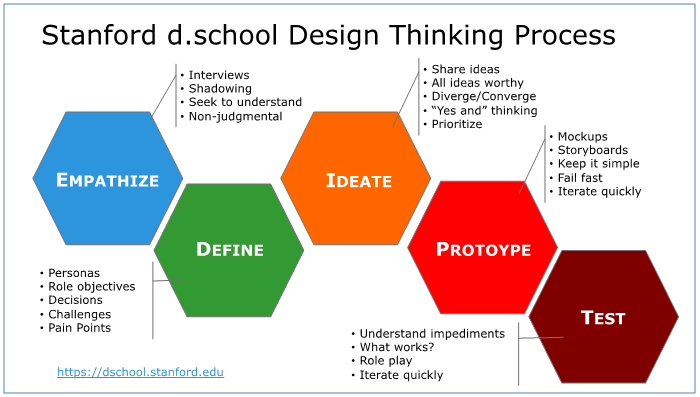
Con lo anterior podríamos tomar como refrencia el proceso de pensamiento de diseño, propuesto por la escuela de Stanford, y aplicar sus 5 pasos al proceso de UX:
- Empatizar,
- Definir,
- Idear,
- Crear prototipos y
- Probar.

Proceso UI en UX
El proceso gráfico de la interfaz de usuario en diseño UX puede clasificarse de la siguiente manera:
- Sketches: Es el boceto inicial, la primer lluvia de ideas, generalmente suele hacerse a mano, con lapiz y papel.
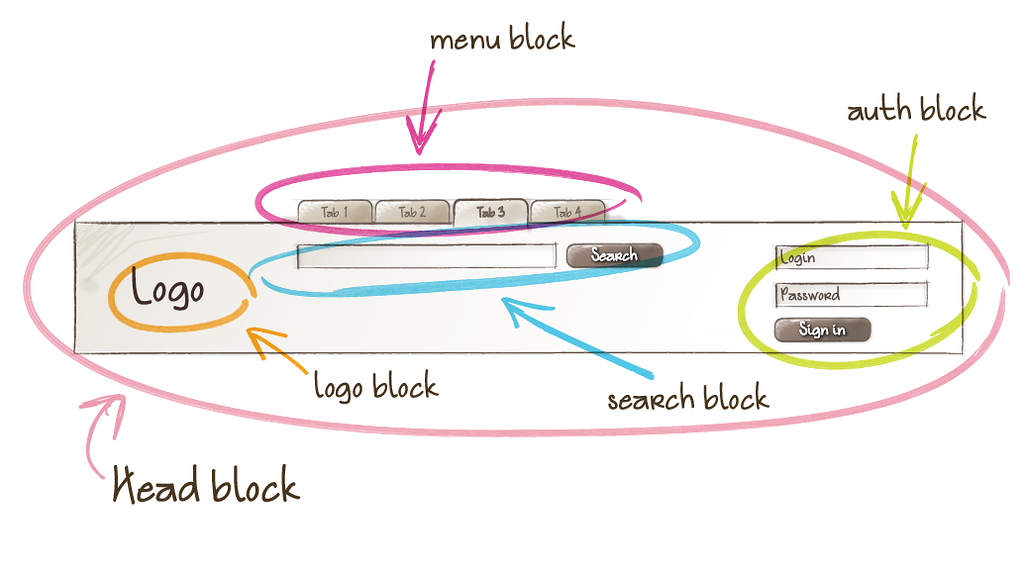
- Wireframes: Es una representación de baja fidelidad de un diseño y tiene 3 aspectos importantes:
- Los bloques de contenido,
- La estructura de la información y
- La descripción de la interacción.
- Layouts: Es una representación estática de alta fidelidad del producto final, ya muestra contenido real y definitivo. También suelen llamarse mockup.
- Prototypes: Es una representación interactiva de alta fidelidad del producto final, permite simular las interacciones que los usuarios tendrán con el producto final.
- Development: La fase de desarrollo, ya es la creación del producto final, es llevar a código de computadora todo el proceso gráfico y los flujos de información mediante lenguajes y herramientas de programación que permitirán generar las interfaces digitales a través de aplicaciones web, móviles o de escritorio, dependiendo el dispositivo para el que se haya diseñado la aplicación.
Aquí puedes ver un ejemplo del proceso.
Componentes
Un componente en UI, es un patrón visual repetitivo, que se puede abstraer en un fragmento independiente.

El diseño orientado a componentes aplica el principio:
No Te Repitas ( Don't Repeat Yourself o DRY ).
DRY es una filosofía de definición de procesos que promueve la reducción de la duplicación de elementos en un sistema.
En este principio toda "pieza de información" nunca debería ser duplicada, ya que la duplicación incrementa la dificultad en los cambios y la evolución de un sistema, además, perjudica la claridad y genera inconsistencias.
El término "pieza de información" hace referencia a:
- Datos almacenados en una base de datos.
- Código fuente de un programa de software.
- Información textual o documentación.
- Elementos gráficos de una interfaz.
Cuando el principio DRY se aplica de forma eficiente los cambios en cualquier parte del sistema se hacen en un único lugar. Por el contrario, si algunas partes del sistema están repetidas, los cambios pueden provocar fallos e inconsistencias con mayor facilidad.
Trabajar con el principio DRY te permite aplicar la frase: " ¡ Divide y Vencerás ! ".
Características de un buen componente:
- Son unifuncionales: Cumplen una sóla función.
- Son independientes: No se ven afectados por otros componentes y a su vez no afectan a otros.
- Son autocontenidos: Su contenido se puede entender de forma independiente, sin necesitar el contenido de otros componentes.
- Son reutilizables: Se pueden utilizar tantas veces como sean requeridos y las instancias (copias del componente) siempre mantendrán consistencia con el componente original.
- Son automatizables: Cuando requieran una actualización, los cambios se aplicarán a todas las instancias del componente de forma automática.
- Son escalables: Tienen la capacidad de aumentar su complejidad en cualquier momento, sin afectar a otros componentes.
- Son modulares: Permiten la interacción con otros componentes, para formar estructuras o módulos más complejos.
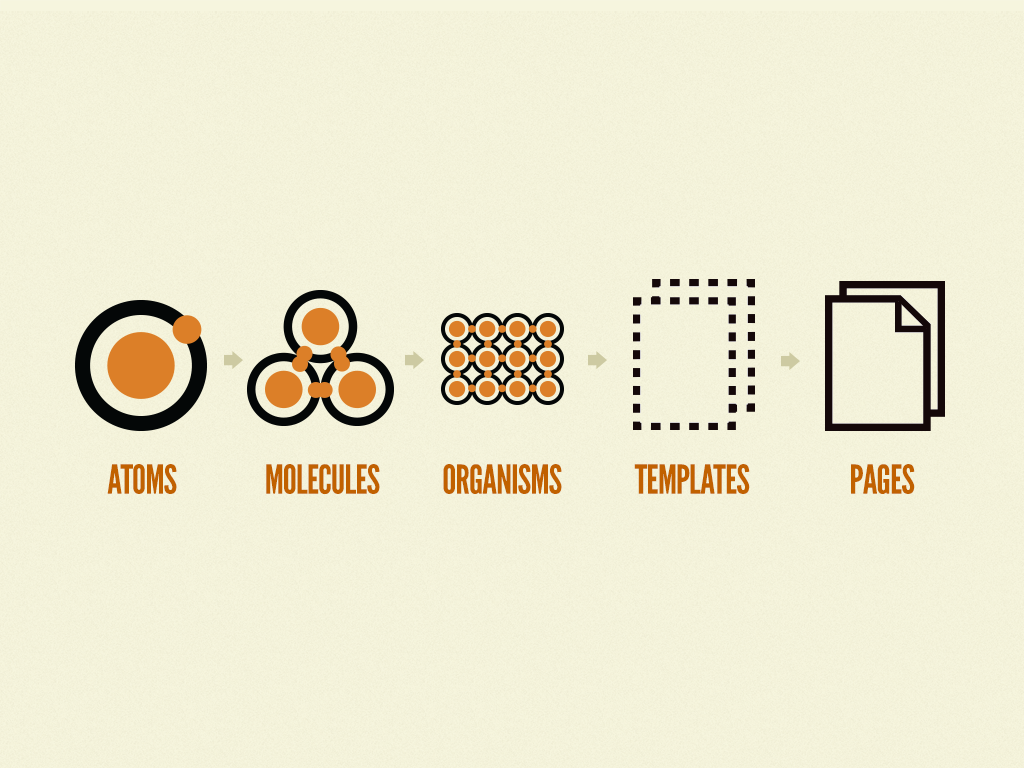
Diseño Atómico
El diseño atómico es una metodología para crear sistemas de diseño. Algo importante que necesitamos entender en Diseño UI, es que debemos centrarnos en crear sistemas y no páginas o proyectos particulares, es decir debemos diseñar de lo general a lo particular, para poder reutilizar los elementos previamente diseñados.

Y es ahí donde el diseño atómico propuesto por Brad Frost nos ayuda a esto ya que es una metodología que propone construir la interfaz en base a un pequeño grupo de componentes atómicos y un conjunto de reglas para agruparlos en componentes cada vez más complejos.
Tiene cinco niveles de jerarquía:
- Átomos.
- Moléculas.
- Organismos.
- Plantillas.
- Páginas.

Átomos
En química, los Átomos son unidades de partículas muy pequeñas, y cada uno tiene distintas propiedades. En el Diseño Atómico, son los elementos de una interfaz gráfica que por sí solos, no tienen una funcionalidad completa, por ejemplo: botones, avatares, tipografías, colores, iconos, etc.
Moléculas
Las Moléculas son la unión de dos o más Átomos por enlaces químicos que en conjunto se convierten en elementos más funcionales. Así sucede con esta metodología de diseño: al unir dos átomos podemos crear elementos de UI más complejos que actúan como una unidad. Algunos ejemplos son: un buscador, un campo en un formulario, una barra de progreso, etc.
Organismos
Son un conjunto de moléculas y/o átomos, que forman elementos más complejos con mayor funcionalidad. En lenguaje de diseño, un header, un menú de navegación, una lista de resultados, un footer o un formulario completo, son ejemplos de organismos.
Plantillas
Las plantillas son grupos de organismos que unidos pueden conformar una página, aún no es el diseño final, pero es un entregable de alta fidelidad que nos permite entender la estructura del proyecto.
Páginas
Es el último nivel del Diseño Atómico. Las páginas representan el diseño de una pantalla completa, con su contenido real y otros detalles que lo convierten en un entregable listo para enviar al equipo de Desarrollo. Es lo más cercano a las vistas que estarán disponibles para el usuario al interactuar con nuestro proyecto.
El Diseño Atómico, en palabras de su creador, Brad Frost, nos permite crear consistencia en el diseño de productos digitales, así como escalar fácilmente nuestros proyectos.
Más información sobre el Diseño Atómico:
Principios de Diseño UI
Unidad
Cuando todos los elementos funcionan bien juntos, has logrado un sentido de unidad en tu diseño.

Balance
Se puede lograr un diseño equilibrado con un enfoque simétrico, o asimétrico.

Alineación
La alineación vertical y horizontal facilita a la vista la transición entre elementos.

Jerarquía
La jerarquía comunica el orden del elemento más significativo al menos significativo en la interfaz.

Énfasis
Se puede utilizar para hacer que los elementos sean más prominentes cuando sea necesario.

Proporción
La proporción demuestra la relación entre dos o más elementos por su escala.

Espacio en Blanco
El espacio en blanco se puede utilizar para mejorar la comprensión y crear enfoque en el diseño.

Repetición
Los elementos repetidos ayudan a crear una sensación de coherencia en el diseño.

Movimiento
El movimiento dirige la vista de un elemento al siguiente, en la dirección deseada.

Contraste
El contraste resalta los elementos con un uso eficaz de color, tamaño, forma u otros medios.

Tipografía
Es capaz de transmitir mensajes e ideas vinculados a emociones, el estilo de la misma influirá en nuestra percepción sobre el texto de la interfaz.

Color
Los colores son capaces de producirnos diferentes emociones e influyen de manera decisiva en nuestra percepción sobre las interfaces.

Psicología y Teoría del Color
La psicología del color se enfoca en investigar cómo el uso de los colores puede afectar, cambiar o alterar la percepción y el comportamiento humano, esta trabaja con las emociones percibidas al visualizar colores específicos, y se aplica a diversas culturas y grupos sociales dado que el color cuenta con aspectos subjetivos que pueden variar según su entorno.
Comprender la psicología del color es fundamental a la hora de determinar una paleta de color que funcione adecuadamente en nuestros productos digitales, ya que los colores elegidos para el diseño de la interfaz son un componente de gran impacto psicológico en los usuarios y en su experiencia frente al producto.
Cuando se eligen colores para un producto digital se debe tener en cuenta que el color tiene un impacto significativo en las emociones humanas y que su elección se debe hacer teniendo un propósito claro, dado que la elección de un color dentro de la interfaz puede influir significativamente en las decisiones que toman los usuarios frente a esta y permite mantener a los usuarios conectados con la misma.
¿Qué significan los colores?
Considerando la psicología del color, en la cultura occidental, los colores evocan las siguientes emociones:

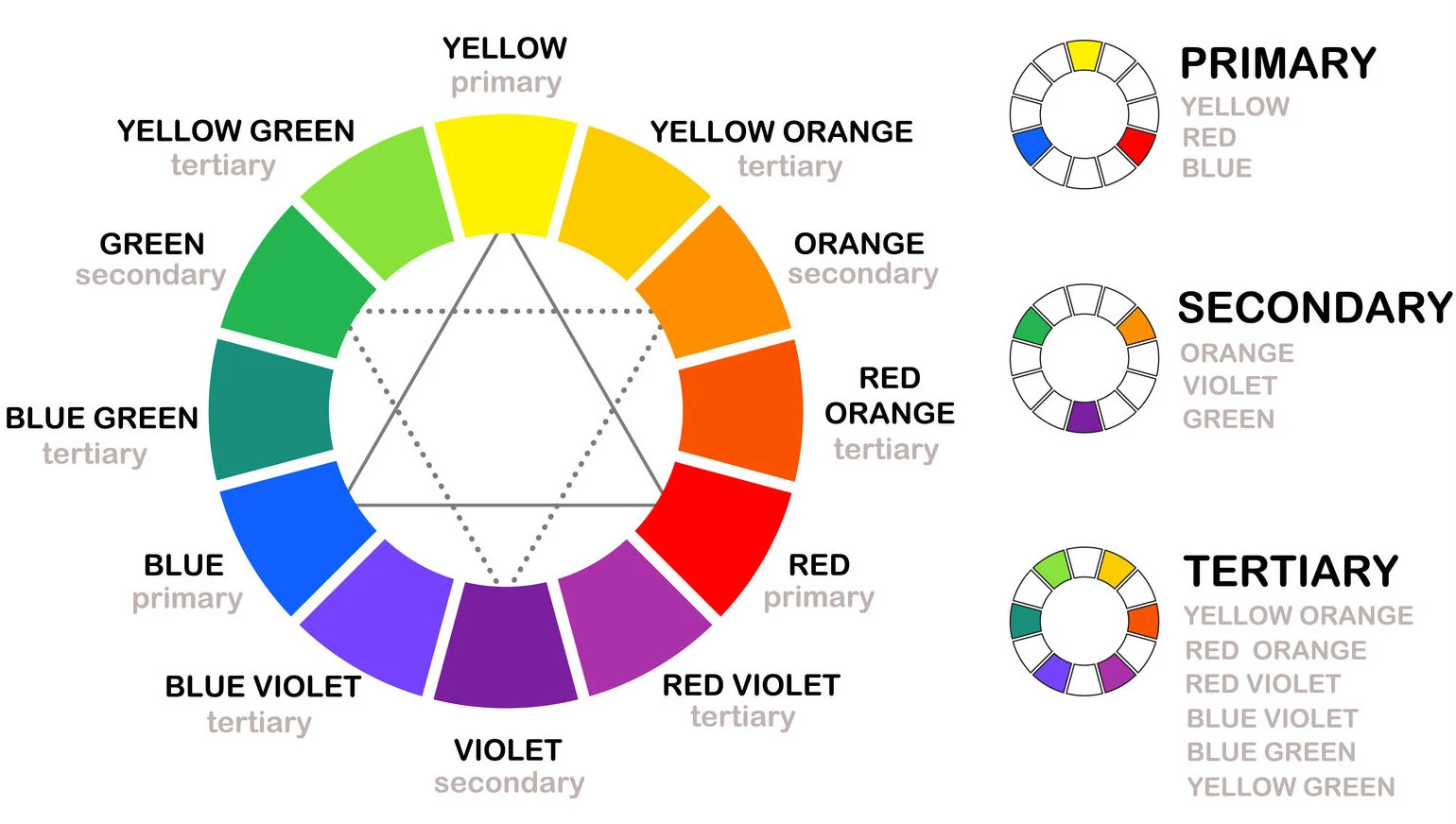
Círculo Cromático
La relación entre los colores se puede mostrar mediante el uso del círculo cromático.
El círculo cromático muestra vínculos entre diferentes colores según el contenido de rojo, amarillo y azul de cada color. Fue desarrollado por primera vez por Sir Isaac Newton en 1666 al ser el primer científico en entender el arco iris.
La rueda de colores se puede clasificar en tres tipos principales de colores según la combinación de colores base utilizados para crear el color final.
Colores primarios
Amarillo, rojo y azul. Estos son colores básicos que no se pueden dividir en colores más simples.
Colores secundarios
Se crean mezclando dos colores primarios. Los colores secundarios son naranja, verde y morado. Mezclar amarillo y rojo crea naranja; mezclar azul y amarillo crea verde, y mezclar azul y rojo crea púrpura.
Colores terciarios o intermedios
Se crean mezclando colores primarios y secundarios para formar un híbrido, como amarillo-naranja, rojo-naranja, rojo-violeta, azul-violeta, azul-verde y amarillo-verde.
Una comprensión profunda de la rueda de colores y la relación entre los colores permite a los diseñadores comprender mejor el color y saber cómo elegir colores para sus diseños.

Armonía del color
Los colores deben seleccionarse para ofrecer un atractivo estético y una mejor experiencia de usuario, eso significa que es esencial pensar en qué combinación de colores se utilizarán al comienzo del desarrollo de un proceso de diseño ya que la forma en que se combinan los colores puede aumentar la apariencia o restar valor al producto a desarrollar.
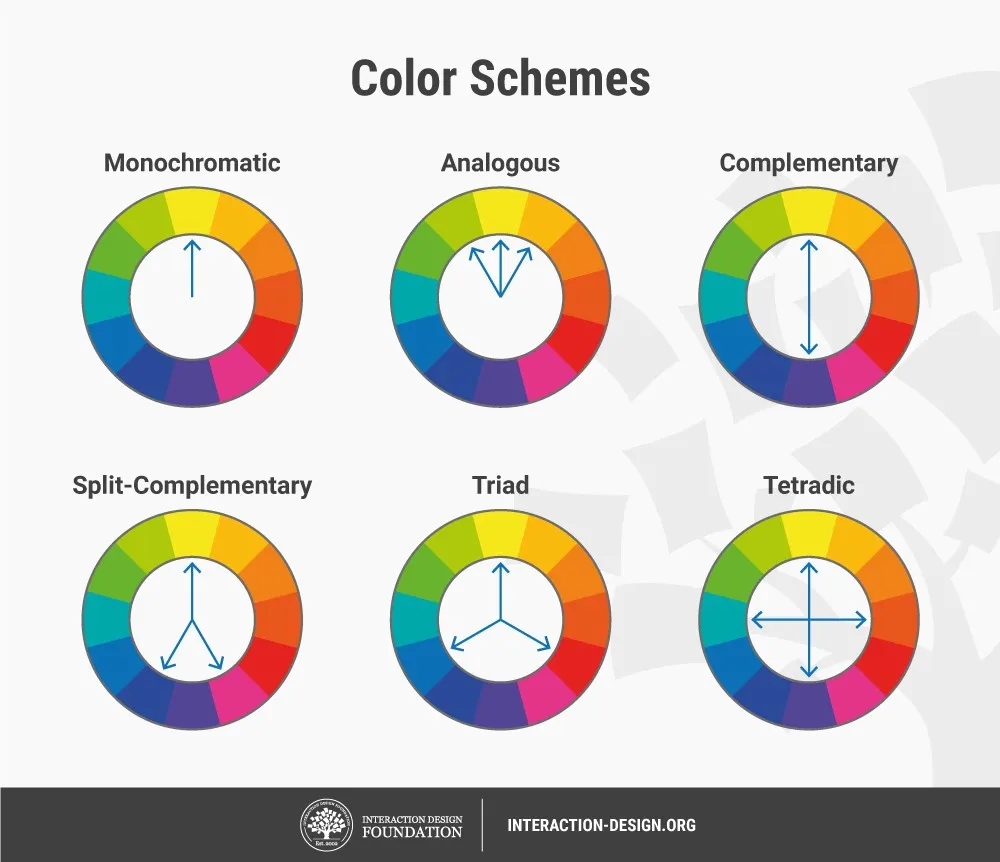
Existen varios esquemas de color que permiten a los diseñadores UI lograr armonía en sus diseños:
Esquema monocromático
Se basa en los colores creados a partir de diferentes tintes, tonos y matices de un mismo tono siendo el más simple de todos los esquemas. Se usa comúnmente en diseños mínimos porque un tono debería resultar en un diseño que distraiga menos.
Por otro lado, este esquema significa que no se pueden utilizar varios colores para visualizar información en la interfaz del usuario. Otorgándole un gran significado y relevancia a la sencillez.
Esquema de color análogo
Se basa en tres colores ubicados uno al lado del otro en el círculo cromático.
Esquema de complementarios
Utiliza uno o varios pares de colores que al combinarse “se cancelan entre sí”. Un ejemplo sería cuando combinas dos colores, estos produzcan blanco, negro o algo muy parecido dentro de la escala de grises. Debido a esto, este esquema también es reconocido como el esquema de “color opuesto”.
Cuando ubicas dos colores complementarios uno al lado del otro se evidencia un mayor contraste. En la teoría moderna del color, los pares de colores serías rojo-cian, verde-magenta, y azul-amarillo.
Esquema Triádico
Se basa en el uso de tres colores a distancias iguales entre sí en el círculo cromático. La forma más fácil de encontrar un esquema triádico es colocar un triángulo equilátero en la rueda de modo que en cada esquina toque un color.
Esquema Cuadrado
Se basa en el uso de cuatro colores a distancias iguales entre sí en el círculo cromático. La forma más fácil de encontrar un esquema cuadrado es colocar un cuadrado en la rueda de modo que en cada esquina toque un color.
Esquema complementario dividido
Es una combinación del uso del esquema del color complementario y el esquema de color análogo. En esencia se eligen complementarios y luego los colores a cada lado de ellos. Se considera que suaviza el impacto de un esquema de color complementario dado que en algunas ocasiones puede llegar a ser demasiado fuerte para el ojo del espectador.
Con la herramienta online de Adobe Color puedes experimentar y poner en práctica estos y otros esquemas de color para generar armonía en tu paleta de color.

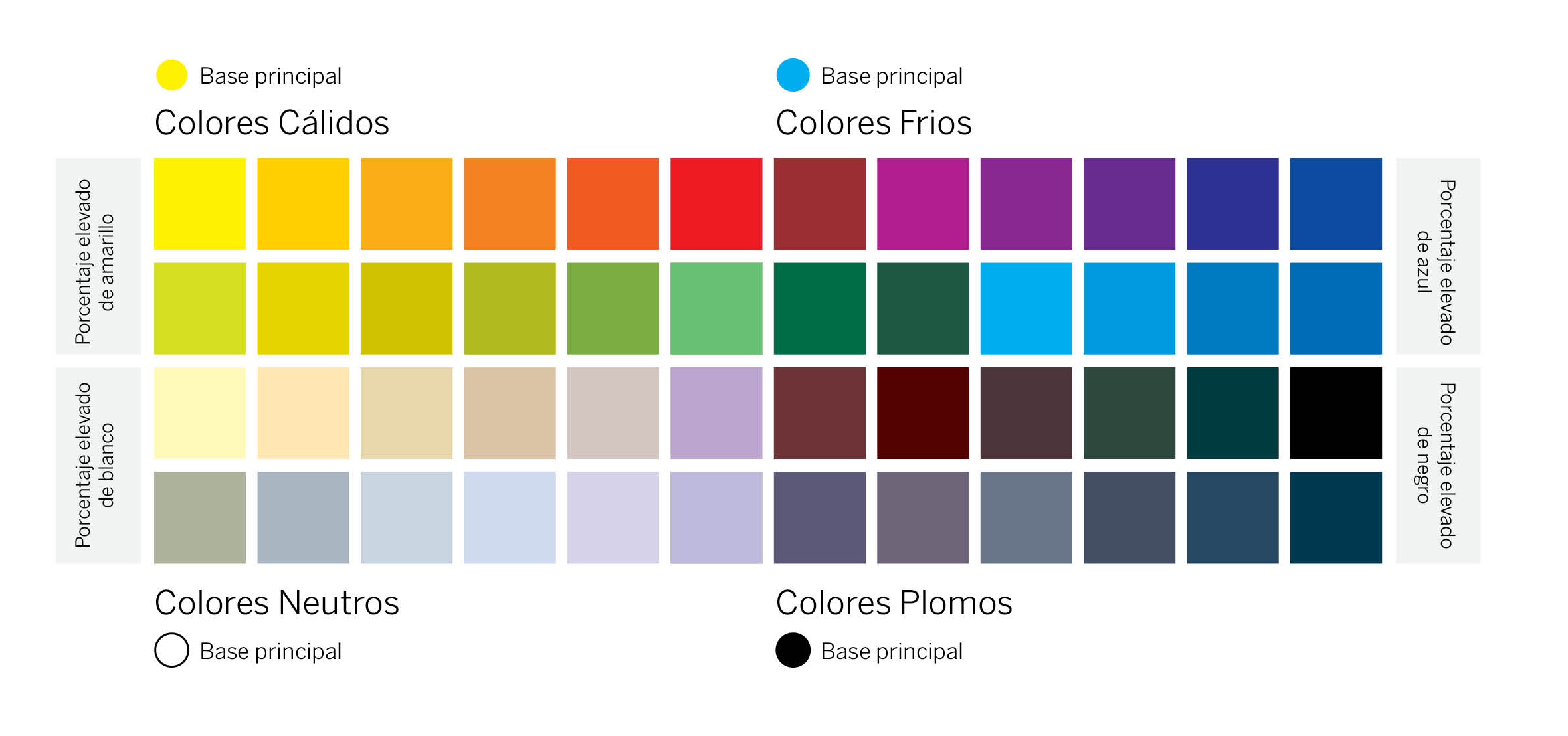
Temperatura del color
Existen tres indicadores de temperatura de color: cálido, frío y neutro.
Colores cálidos
Son colores ubicados en la mitad del círculo cromático que incluye amarillo, naranja y rojo. Se dice que estos colores reflejan sentimientos como la pasión, el poder, la felicidad y la energía.
Colores fríos
Son colores ubicados en el otro lado del círculo cromático, incluidos el verde, el azul y el morado. Se dice que los colores fríos reflejan calma, meditación e impresiones relajantes.
Colores neutros
No reflejan ninguna emoción en particular. Estos colores incluyen gris, marrón, blanco y negro.

La elección del color dependerá de lo que se quiera transmitir con la interfaz digital. Se recomienda probar la paleta de colores con los usuarios finales para asegurarnos de que la elección de colores ha sido la correcta y si no fuera así corregir en las primeras etapas de desarrollo.
Es más fácil configurar y probar una paleta de colores al principio del del desarrollo del proyecto que al final.
Sistemas de Diseño
El Design Systems, es una herramienta colaborativa creada por componentes reutilizables y guiada por estándares. Es una única fuente de verdad que todo el mundo puede consultar mientras se construye un producto. Es una colección de decisiones codificadas.
Un sistema de diseño esta integrado por elementos como la tipografía, los colores, logo, iconos, imágenes, fotografías, grillas, maquetación, componentes de UI, estilos, código de programación, la nomenclatura de los elementos y prácticamente todo lo que forme parte del sistema que se esta diseñando.
Es un elemento vivo e iterativo, siempre esta en constante cambio.
Independientemente de para que tipo de plataforma se diseña (Escritorio, Web, APPs, Wearables, etc.), sus elementos estarán divididos en:
- Elementos de Diseño.
- Elementos de Código.
- Documentación.
Algunos ejemplos de elementos de un sistema de diseño son:
- Las guías de estilos.
- Librerías de UI.
- Librerías de íconos.
- Librerías gráficas (illustraciones y animaciones).
- Activos de marca.
- Librerías de patrones.
- Librerías de componentes.
- Archivos de código.
- Algoritmos de programación.
- Librerías y Frameworks de desarrollo.
- Temas y plantillas.
- Repositorios de código.
¿Porqué se debería implementar un sistema de diseño?
Permite al equipo establecer patrones y contar con una serie de elementos que se pueden, y deben, reutilizar para crear funcionalidades. La modularidad del sistema es lo que permite crear desde una unidad mínima hasta componentes más complejos. Establece reglas que nos ayudan a trabajar en equipo de forma alineada a través de principios.
Además, el sistema de diseño refleja el punto de unión entre el equipo de diseño y el de desarrollo. Gracias a él, conseguimos implementar un lenguaje claro y consistente a partir del cual crear y evolucionar productos.
Un sistema de diseño podría entenderse como:
- Un lenguaje común.
- Una balanza entre el control estricto y el caos que produce la libertad.
- Una colección de elementos reutilizables guiados por una documentación clara.
- Un conjunto de patrones y prácticas que se comparten dentro de un equipo de forma coherente y organizada.
- Cada patrón describe un problema que ocurre con frecuencia y describe y propone una solución para este.
El sistema de diseño tiene que ser flexible y mantenerse vivo a largo plazo. Un sistema de diseño no es estático, sino dinámico. Evoluciona con el producto y su diseño.
¿Qué valor aporta?
Utilizar un sistema de diseño garantiza la consistencia de nuestros productos. Esto repercute de manera positiva en la experiencia del usuario y acorta significativamente los tiempos de ideación, desarrollo y elaboración de productos. Por otra parte, los sistemas de diseño son una herramienta especialmente útil para conseguir crear productos digitales capaces de escalar y crecer rápidamente de una forma controlada. Por último, pero no menos importante, un valor que aporta es que permite dedicar menos tiempo a pensar en detalles superfluos y más a pensar en producto.
Si bien presenta algunas similitudes, el sistema de diseño no es ni un manual de marca ni una guía de estilos, ni sustituto de los mismos. Puede convivir con ellos y cada uno aporta valores distintos. La principal diferencia, es que el sistema de diseño no es un documento estático de consulta que se limita a explicar cómo debe ser el aspecto de los elementos. Como ya hemos mencionado, el sistema de diseño es una entidad viva que contiene un lenguaje común, principios y herramientas que ayudan a construir productos coherentes.
Principios
A la hora de tomar decisiones relacionadas con la gestión de sistemas de diseño, nos guiamos por una serie de principios que compartimos todos los miembros del equipo. Gracias a ellos conseguimos sentar las bases de lo que consideramos un buen producto. Un diseño de sistemas debe ser:
- Sistémico: El diseño visual se sirve de patrones y reutiliza elementos. Esto da coherencia y cohesión al producto y agiliza los procesos de creación y mantenimiento.
- Reticular: El diseño debe utilizar un sistema de proporciones definido, para armonizar y organizar el conjunto.
- Racional: El diseño visual se debe basar en decisiones lógicas y razonadas.
- Estético: La calidad estética del diseño repercute directamente en la utilidad y usabilidad de los productos.
- Comprensible: Nuestro reto es realizar productos autoexplicativos.
Estos principios tienen también una influencia clara a lo largo del proceso productivo, además permitirán:
- Acelerar y mejorar procesos.
- Única fuente de verdad para diseñadores y desarrolladores.
- Evita la formación de variaciones involuntarias que resultan en inconsistencias de marca.
- Mejora la experiencia de usuario.
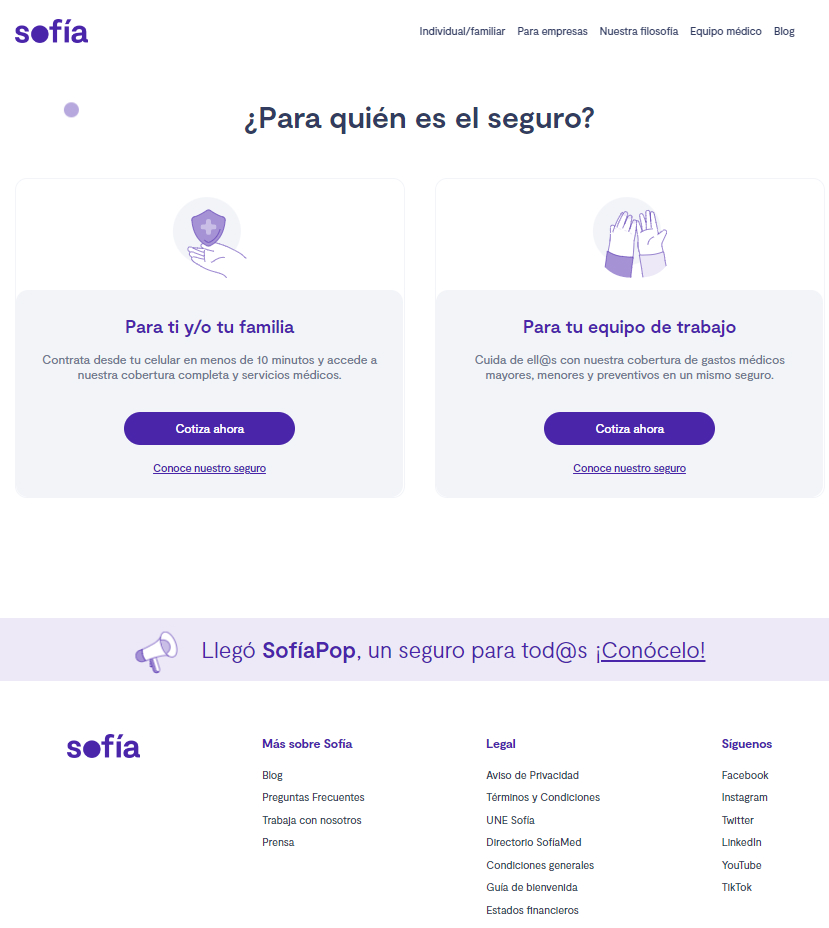
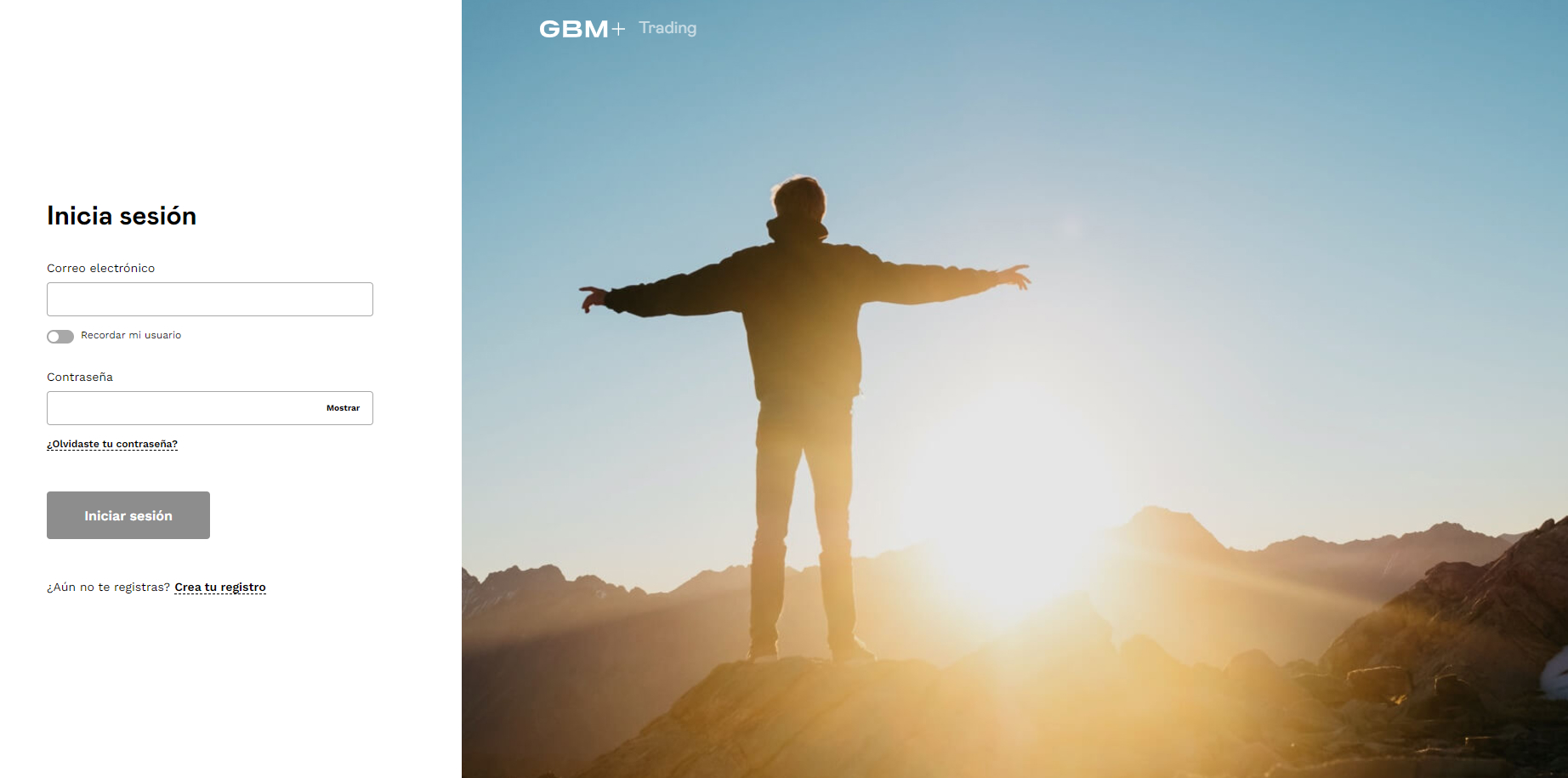
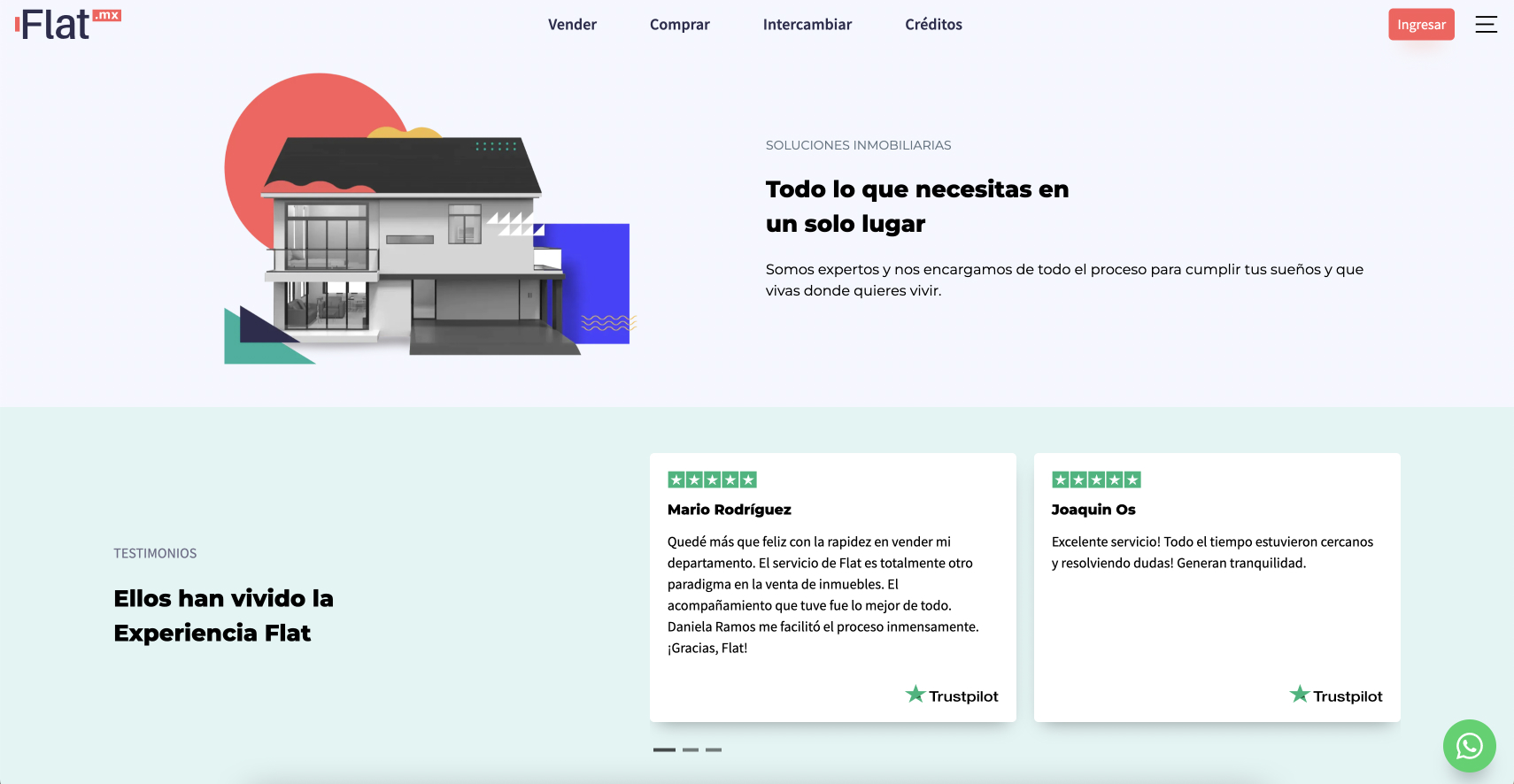
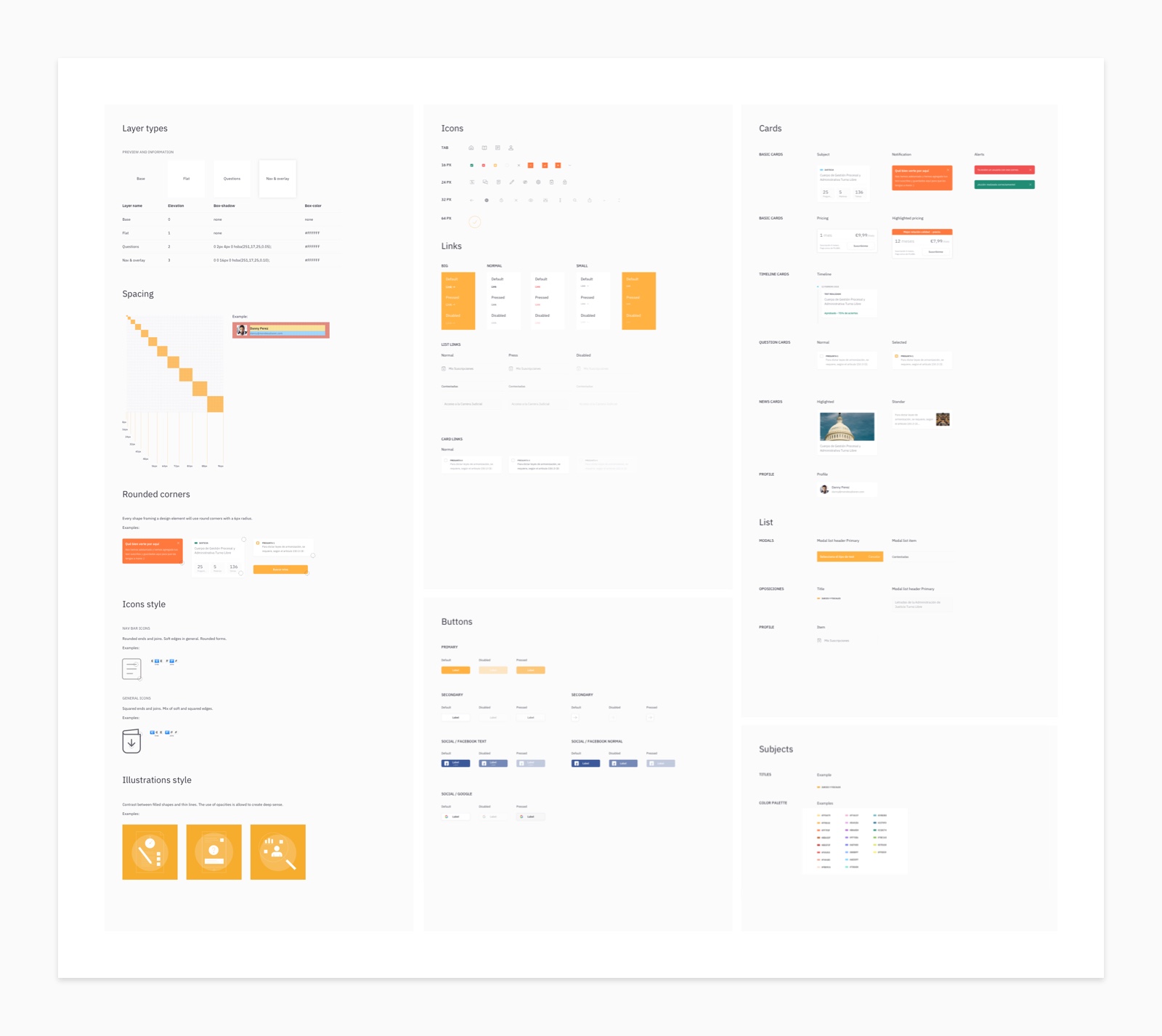
Ejemplos
Algunos de los sistemas de diseño más populares los usas a diario en las interfaces de tus equipos de cómputo y dispositivos móviles, por ejemplo:
Te dejo dos sitios que se dedican a recopilar y compartir sistemas de diseño, para que puedas inspirarte y crear el tuyo o el de tu equipo de trabajo:

Aprende Figma
¿Quieres poner en práctica estos conceptos de Diseño UX?
Te invito a que veas mi Curso de Figma totalmente gratuito en mi canal de YouTube.
¿Qué es Figma?
Es una aplicación para hacer Diseño UX - UI que se ejecuta en el navegador web, lo que significa que puedes trabajar desde una computadora Windows, Mac o Linux.
En este artículo, te cuento más sobre sus características.
🌱 estás en mi jardín digital 🌱
🦊🐺🐸🐧🪲🐉🦍🐅🐥🌟🪶