Hola, en esta nota te enseño a usar Emmet, el plugin que nos ayuda a escribir HTML de forma muy rápida y eficiente.
Emmet es un complemento que se puede agregar a cada editor de texto. En VS Code ya está integrado y siempre que el editor reconozca un posible comando de Emmet mostrará una sugerencia.

Atajos de código
Estructura básica de HTML
Escribe ! o html:5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>Nodos hijos
Usa el >
nav>ul>li
<nav>
<ul>
<li></li>
</ul>
</nav>Nodos hermanos
Usa el +
div+p+span
<div></div>
<p></p>
<span></span>Nodos superiores
Usa el ^
ul>li>div+p^li>span
<ul>
<li>
<div></div>
<p></p>
</li>
<li><span></span></li>
</ul>
ul>li>div+p^^p
<ul>
<li>
<div></div>
<p></p>
</li>
</ul>
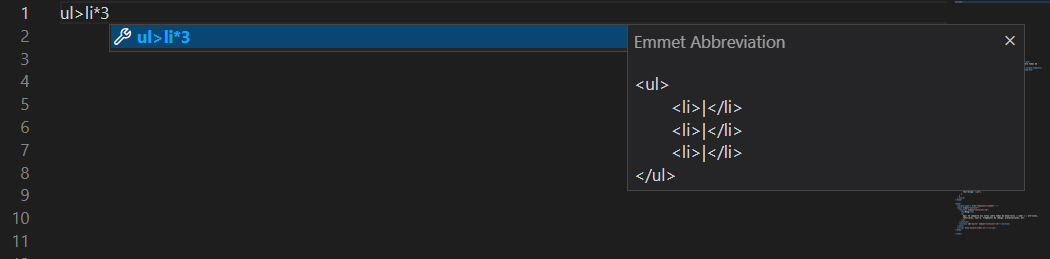
<p></p>Multiplicadores
Usa el *
ul>li*5>p
<ul>
<li>
<p></p>
</li>
<li>
<p></p>
</li>
<li>
<p></p>
</li>
<li>
<p></p>
</li>
<li>
<p></p>
</li>
</ul>Agrupación
Usa los ( )
ul>li>(p+span)*2
<ul>
<li>
<p></p>
<span></span>
<p></p>
<span></span>
</li>
</ul>Atributos id y class
Usa el # para identificadores y el . para clases
ul>li>p.text-center#first
<ul>
<li>
<p class="text-center" id="first"></p>
</li>
</ul>
ul>li>p.text-center.bg-blue#first
<ul>
<li>
<p class="text-center bg-blue" id="first"></p>
</li>
</ul>Atributos HTML
Usa el [ ]
ul>li*3>a[target="_blank"]
<ul>
<li><a href="" target="_blank"></a></li>
<li><a href="" target="_blank"></a></li>
<li><a href="" target="_blank"></a></li>
</ul>
ul>li*3>a[target="_blank" role="link"]
<ul>
<li><a href="" target="_blank" role="link"></a></li>
<li><a href="" target="_blank" role="link"></a></li>
<li><a href="" target="_blank" role="link"></a></li>
</ul>Elementos numerados
Usa el $
ul>li.item$*2>p
<ul>
<li class="item1">
<p></p>
</li>
<li class="item2">
<p></p>
</li>
</ul>Elementos numerados personalizados
Usa el @
ul>li.item$@10*2>p
<ul>
<li class="item10">
<p></p>
</li>
<li class="item11">
<p></p>
</li>
</ul>Contenido HTML
Usa los { }
h1{Hola soy tu amigo y docente digital}
<h1>Hola soy tu amigo y docente digital</h1>
ul>li*3>a{Sección $}
<ul>
<li><a href="">Sección 1</a></li>
<li><a href="">Sección 2</a></li>
<li><a href="">Sección 3</a></li>
</ul>Aprende más
En este curso te explico, cómo usar Emmet.
🌱 estás en mi jardín digital 🌱
🦊🐺🐸🐧🪲🐉🦍🐅🐥🌟🪶